Whether you’re a web developer or a content creator, chances are you’ve heard much about web accessibility and search engine optimisation (SEO). However, a well-designed web page consciously links those two essential concepts together.
However, you’ll need both to create sites and content that attract users, offer an exceptional user experience (UX), and rank highly on a search engine results page (SERP).

Let’s examine the connection between web accessibility and SEO and the enormous value of employing best practices in both. We’ll also dig into best practices for designing content that combines accessibility and SEO optimised for search engines and every end user, regardless of their particular needs.
What Is Accessibility?
As the name suggests, accessibility refers to the capacity of end users to access, use, and experience online content — from websites and individual web pages to online tools.
The principal concern is ensuring that all users can navigate and interact conveniently with the website’s content in a manner equivalent to that of any other end user.
To achieve this goal, web developers and content creators must ensure that those with special needs use a site’s technical infrastructure and material content. These diverse needs may encompass everything from a physical or cognitive disability to a situational or environmental constraint.
According to web content accessibility guidelines, some users accessing content during their commute find audio options impractical. Additionally, there are users who may not be native speakers of the site’s language.

the ultimate mission of addressing accessibility issues in design is to account for the myriad ways end users may need to consume content and to provide any necessary accommodations to make that happen.
Thus, making content accessible to people, developers and content creators may use special techniques, such as optimising for screen readers, to ensure accessibility for end users who are neurodivergent or visually impaired. Likewise, sites may be built to provide complete functionality on various platforms, including mobile devices, for end users who need to access content while away from home.
Similarly, translation capabilities may be built into a site’s technical infrastructure for end users who are not native speakers of the site’s primary language. Of course, closed captioning and transcripts for video content can be provided for end users who are Deaf or have hearing impairments and those who need to access content without turning on audio.
Aiming for a truly accessible website is an ambitious goal because every user’s needs are as unique as they are. It’s challenging for even the most skilled developers to anticipate every requirement, but the key mission is to make the effort.
Accessibility is fundamentally about designing sites and content that helps people of all capabilities enjoy the best possible experience.
The Four Primary Levels of Accessibility
The challenges of accessibility lie in the formidable difficulty of identifying and accommodating end users’ broad needs. The challenges also lie in ensuring that accessibility is achieved across multiple domains.
For example, providing transcripts, closed captions, image alt text, and screen reader optimisation can make content accessible to those with sensory impairments. However, this doesn’t ensure every aspect of the site is equally accessible.
For example, the same audiences that benefit from alternative content formatting may find that they can’t navigate the site effectively due to poor infrastructure design.
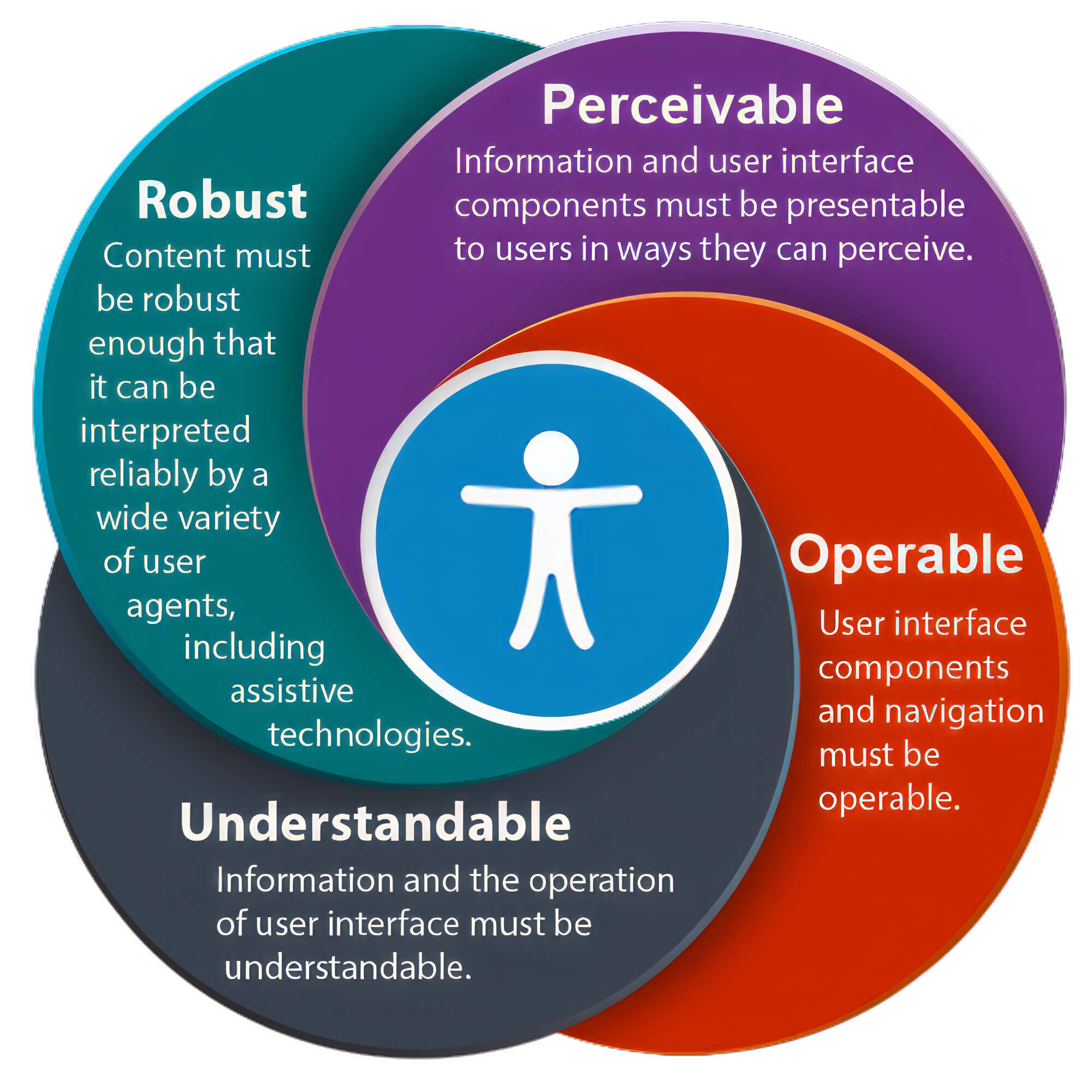
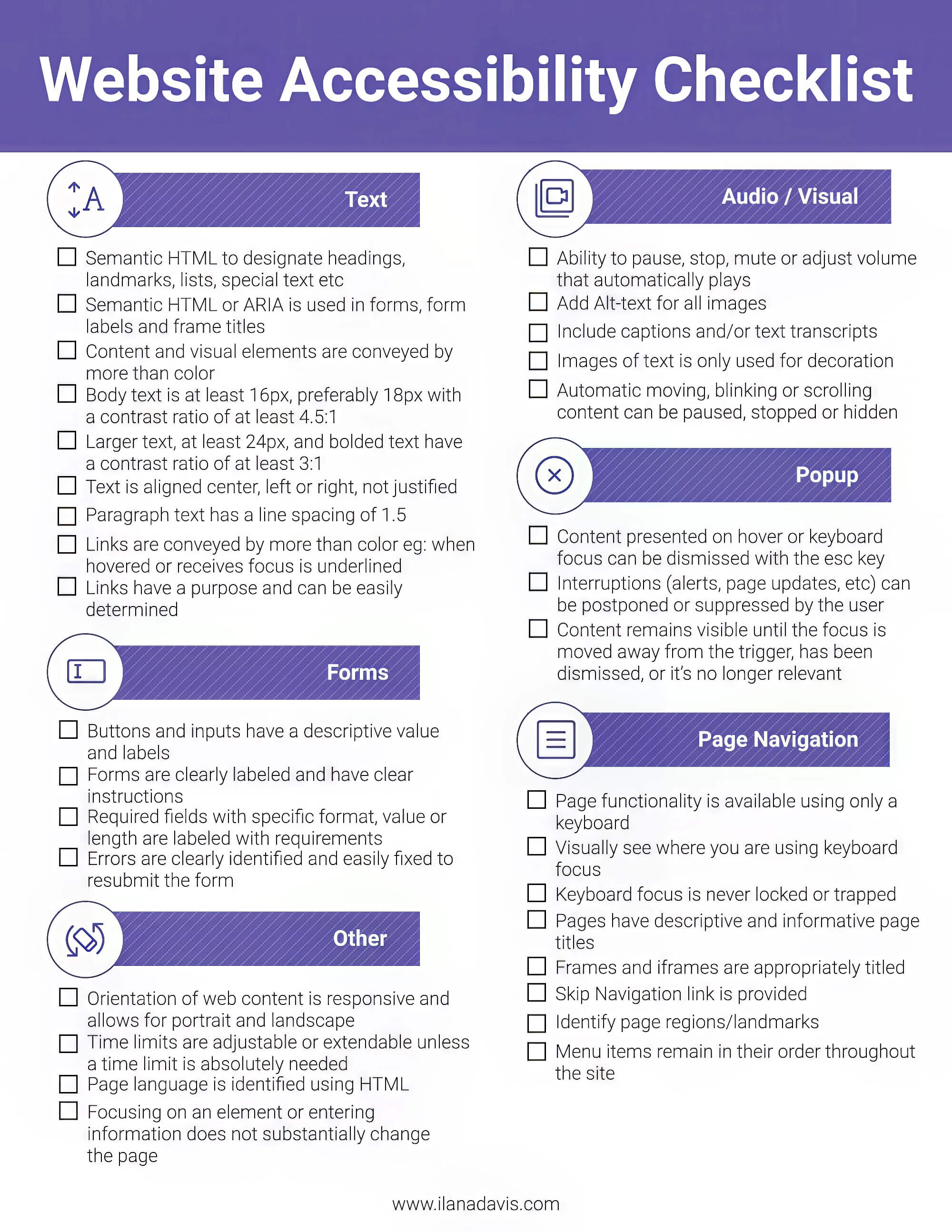
For this reason, an accessible design must prioritise identifying and accommodating a wide variety of user needs and the domains impacted by those needs. In other words, if you want to make a site, page, or tool accessible, it must meet four conditions:
Operability
This ensures that all text must be easily readable so the end user can efficiently operate the site’s functions regardless of the platform, device, or accessibility aid. The experience of managing the site should be equivalent to that of a “typical” end user.
Permeability
The end user should be able to perceive all aspects of the site and consume all materials, even through alternative forms. This means ensuring, for example, proper colour contrast for text and backgrounds such that screen readers can understand and accurately convey all content to the user. This would include rendering images, navigation tabs, and radio buttons “perceivable” to the screen reader.

Understandability
Accessible content should be easily understood by the end user, regardless of their particular need or impairment. This would include ensuring the site layout is intuitive and easily navigable, and creators use relevant header tags and internal headings.
Understandability also means ensuring that breadcrumb links, page titles, tabs, buttons, accordions, drop-downs, and other menus are highly visible and descriptive. Likewise, it means that content is produced to help users understand the content and navigate the site for second-language speakers and persons with cognitive impairments.
Robustness
As has been seen, an accessible design must consider physical, sensory, or cognitive impairments and situational and environmental factors. This means ensuring that online content is robust enough to be stable and reliable, even with a variable internet connection.
Ensuring robust access means users can access content on different devices, like mobiles, without losing functionality or UX quality. It also guarantees that using assistive technologies, such as closed captioning or screen readers, provides an experience comparable to any user.
Designing for accessibility is far more than providing alternate forms of content for audiences with special needs. It requires developers and content creators to be attuned to all aspects of UX — from the site’s layout to the content’s complexity to the infrastructure’s stability and utility.
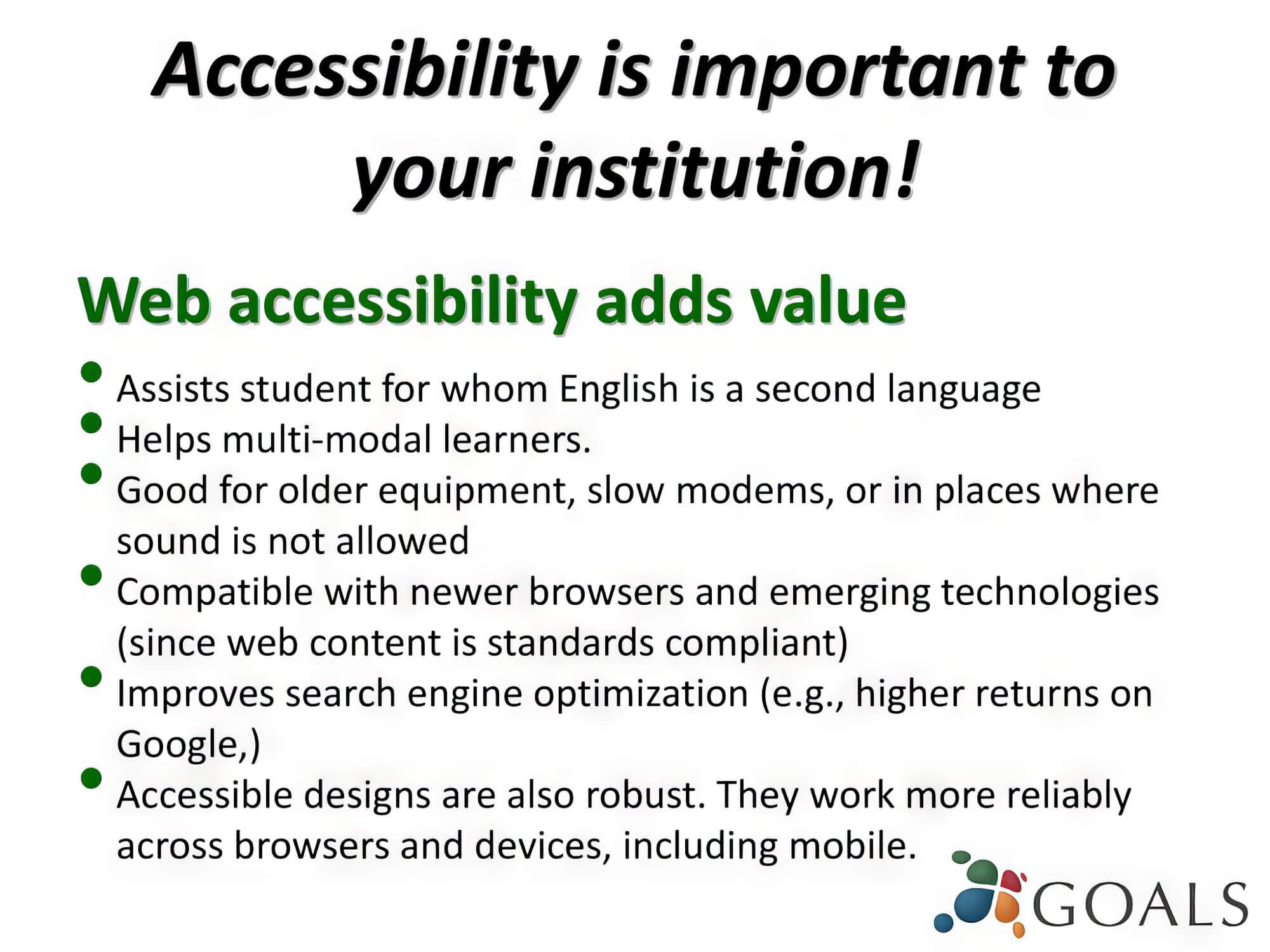
The Value of Accessibility
Considering all that has already been discussed regarding the comprehensiveness of accessible design, it’s already pretty apparent what value it can bring to the end user. However, accessibility also has unforeseen benefits — not only for your users but also for you.
Meeting an Unmet Need
Audiences, no matter their particular circumstances, share common goals regarding web content.
They want to be able to communicate, access information, and enjoy a seamless and satisfying experience. They want sites that work reliably and speedily.
They expect the website to be accessible whenever they need to reach the content they desire. They expect sites, tools, and pages to be intuitive, predictable, and fully functional, regardless of the platform used or assistive technologies deployed.
However, end users who require special accommodations often find that web content fails to fulfil one or more of these goals and expectations. As has been discussed, accessibility tests continue to reveal pervasive barriers to complete accessibility.

content may not meet ADA compliance standards for those with sensory impairments.
On the other hand, it may not be fully operable to those with motor challenges, who may have difficulty positioning cursors or clicking on radio buttons or drop-down menus that are too small. Likewise, page layouts, navigation, or content may be incomprehensible for those who are neurodivergent or have cognitive impairment.
The accessible design seeks to address this pervasive gap, the ubiquitous accessibility deficiencies that undermine the user experience and disenfranchise large audience segments.
Building a Positive Brand Identity
When you meet these criteria, not only are you going to be providing an optimal and equitable user experience for all audiences, but website owners who focus on accessibility enhance their brand identity significantly. After all, the surest way to build a positive brand identity is by demonstrating to your target audience that you understand and care for them.
By making your online content, from the technical infrastructure to the aesthetic design, more accessible, you gain an advantageous brand positioning over your competitors. The reason for this is simple.
Despite years of discussion concerning the need for accessibility, testing has revealed that more than 95% of sites had significant accessibility failures as of 2021.
Since making the web more user-friendly for all individuals is a critical goal, accessibility initiatives can be a powerful brand differentiator.

Legal Compliance
The slow pace of change in accessibility is quite surprising, especially considering its potential to boost organic web traffic. Globally, countries like the United States, Great Britain, and the European Union have introduced numerous laws for web accessibility.
In Australia, the website accessibility statutes align with the Americans with Disabilities Act (ADA) and fall under the purview of the Disability Discrimination Act of 1992, the scope of which has been expanded to reflect the ascendance of the internet. Without the web being equitable, users with disabilities cannot enjoy full participation and opportunity in the global, national, and local community.
For example, lack of equal access online can severely curtail an individual’s opportunities in employment, education, commerce, and social engagement opportunities.
Thus, prioritising accessibility in your company’s web development and content creation isn’t just a matter of brand differentiation or increasing access to your target audience. Prioritising accessibility is the right thing to do, beyond legal compliance and reducing risk.
Failure to align with today’s legislation may result in substantial fines and a risk to the search engine rankings due to compliance failures. Building your online content without aligning platforms with existing or pending legislation will likely only increase the costs of remediating your content later.
Accessibility and SEO

As important as accessibility is in its own right, it is also increasingly important for your SEO strategy. This is probably not surprising, given the myriad ways accessibility and SEO processes dovetail
For example, prioritising robustness in digital accessibility design parallels the emphasis in technical SEO on optimal stability and functionality across platforms and devices.
But the correlations don’t end there. New algorithms, particularly those used by search engine giant Google, are placing a premium on user experience. Now more than ever, accessibility is considered fundamental to the UX.
Modern SEO algorithms focus on making sites stable, easy to navigate, and functional. They aim to maximise utility for both users and search engines, regardless of the user’s specific needs or the various ways they access content.
The Three Domains of SEO and the Accessibility Connection
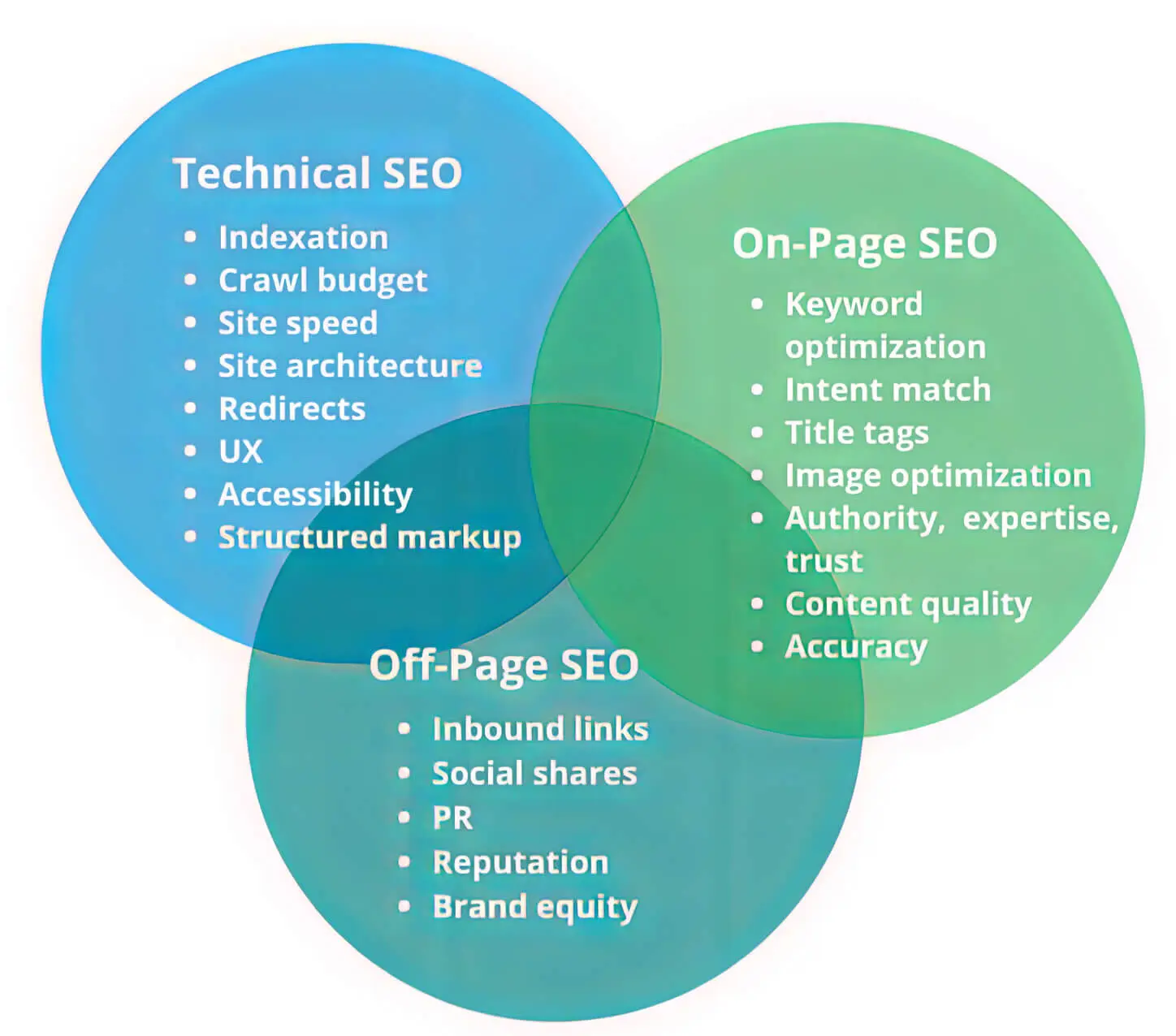
As we’ve seen, four principal aspects of accessibility must be addressed to create both the infrastructure and content required by users who need special accommodations. Similarly, there are three primary categories of SEO that optimisation efforts must encompass. These are the technical, on-page, and off-page domains, which can be linked fruitfully to accessibility.
Technical SEO and Accessibility
Technical SEO, which helps search engines understand your site, as the name suggests, refers to the behind-the-scenes aspects of web development and content creation, particularly the architecture of a site. In essence, the primary objective of technical SEO is to optimise for web crawlers and site and page indexing to boost SERP rankings.
This includes, within your digital marketing strategy, the strategic development of a ‘flat’ site structure to make the site more navigable for users and optimised for image search as well as search engine crawlers and facilitate indexing and web crawlers. In a flat site structure, every page on a site is only a link or two away from every other page on the site.
Likewise, the positioning of pages in a site’s architecture should be neat, orderly, and logical, making them easier for audiences and web crawlers to find, aided by a clear page title.
Streamlining and organising your site’s architecture will help eliminate redundancies, increase site speeds, and reduce page failures. This means that you will slash bounce rates while making your site and each page on it easier to index and more visible to web crawlers.
Technical SEO, above all, depends on effective coding, the development of predictable URLs to help search engines effectively index site content, the prioritisation of site speed and reliability, and the optimisation of mobile devices.
Achieving these fundamental goals of technical SEO ultimately makes the other aspects of SEO — off-page and on-page — more effective. The result is improved SEO ranking on SERPs based on more effective indexing, improved accessibility for web crawlers, and maximising user experience.
On-page SEO
As you might have surmised, on-page SEO refers to search optimisation strategies that end users can see on your site pages. This includes everything from the effective use of keywords to the creation of internal links.
On the most basic level, issues such as keyword use and internal linking are critical for optimising your site by making it more navigable, visible, and relevant. Keywords that apply both to the page content and overall site context and that are of interest to your target audience make it easier for users to find you on a search engine.
At the same time, effective keywords make it easier for your pages to be indexed and for web crawlers to determine what your site is about. This, in turn, makes it even more likely that your content will turn up in your target audience’s search results.
But keywords do more than just facilitate SEO. They also make your site more accessible, particularly for those with cognitive or other impairments — insofar as effective keywords make a site more understandable (as well as more utilitarian).

Likewise, internal linking is critically important in SEO because this, too, facilitates indexing and web crawlers, helping search engines determine your content type and quality. Internal links, for example, can be used by algorithms to assess your site’s scope and longevity.
Robust, high-quality content is also often assessed as an indication of industry authority, another important ranking factor in search algorithms. This is based principally on the premise that the quality of a user’s experience on a site will be a function of the quality of the content on that site. The better the content, in other words, the better the user experience since the quality reflects the value of the content on the page.
This, too, connects to accessibility in important ways. In addition, knowing that quality content is important for SEO, end users expect, want, and deserve quality content with plentiful but relevant internal links that can make a site easier to navigate.
Through interactive tables of content with linked headings and subheadings, users can quickly identify the pages they want and specific areas of the page. This allows them to jump to the information they need quickly.
Similarly, internal links embedded in the body copy can allow end users to easily create the research journey they want, provided the link anchor text is descriptive, accurate, and free from keyword stuffing. This allows users to select which linked page they want to visit and, thus, which pages they want to see and which ones they don’t.
For those with physical impairments or who are neurodivergent, the ability to move efficiently and predictably through the content is critical to the site’s UX and overall utility.
Off-page SEO
Off-page SEO refers principally to the site’s integration with external content, generally through the use of external links. Regarding SEO, off-page optimisation depends on the quality of the external content and its functionality.
Broken backlinks or links to insecure or low-quality pages will undermine SEO efforts and may lead to decreased SERP rankings. Also, backlinks that don’t work or take users to a suspect or malicious site can destroy the UX and decrease overall accessibility for end users with special needs.
Those with cognitive impairments, for instance, may have difficulty recognising that they have been linked to an insecure or unreliable site. Likewise, the external site may not be designed for accessibility, meaning some or all of its content may not be operable, perceivable, understandable, or robust enough for assistive tech.
Web Accesability’s Value in SEO
Accessibility isn’t just valuable in its own right. It is also inextricably linked to effective SEO. On the most fundamental levels, accessible design and content creation and sEO best practices and search engine optimisation are predicated on providing end users with the best possible experience. As such, many of the best practices of web-accessible design can find their corollary in strong SEO processes and procedures.






