Heat mapping and A-B testing stand out as two of the most popular analytics tools in the e-commerce world, providing businesses with powerful insights into customer behaviour.
Before learning how to use them effectively for an e-commerce business, it is vital to understand what heatmaps are and how they work. A website heatmap is a graphical representation and data visualisation tool that helps businesses understand how certain pages on their websites are performing.

In other words, it presents data in the form of a map or a chart to provide a better picture of user behaviour. A website heat map is generally colour-coded, with each colour denoting a different value or data set.
Heat maps gather and showcase data about how customers interact with your site, providing insights that guide smart business decisions. That’s exactly what we’ll explore today.
Want to receive updates? Sign up to our newsletter
Each time a new blog is posted, you’ll receive a notification, it’s really that simple.
The Benefits Of Using Website Heatmap
A heat map is much more powerful and efficient than traditional diagnostic tools. It offers a quantitative look at relevant data and helps understand the qualitative reasons behind them. There are several advantages for a business that uses heatmaps to understand customer engagement. These include:

1. Enabling Easier Measurement Of Website Performance
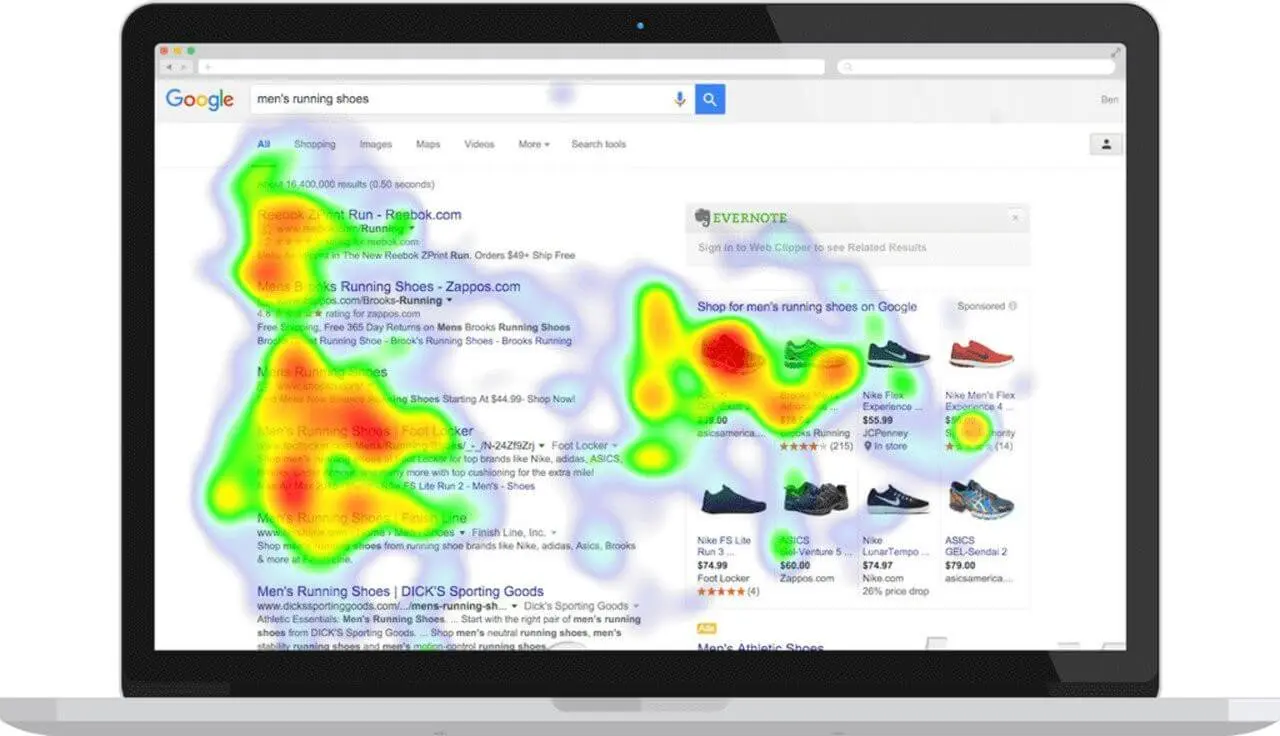
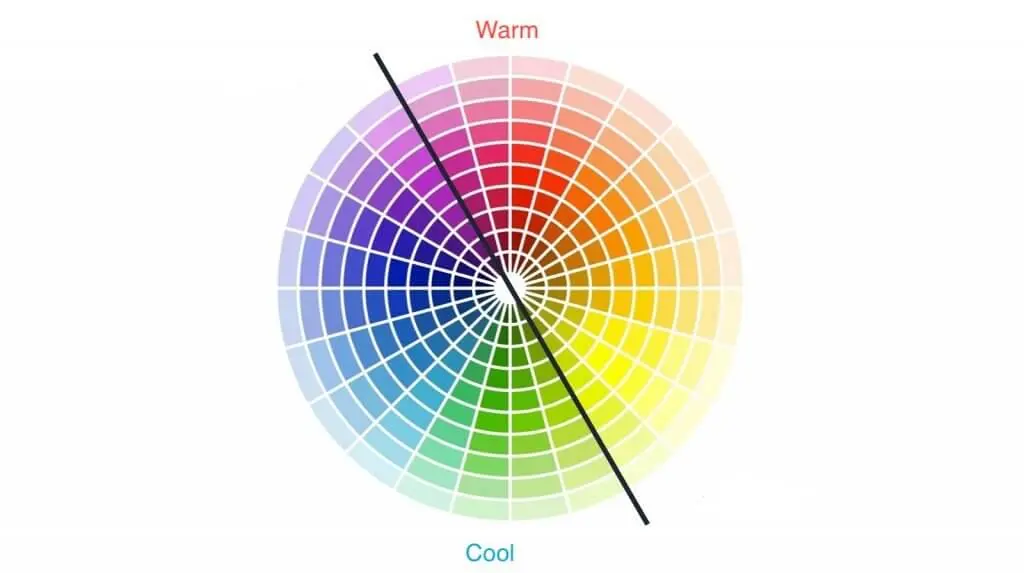
Heatmaps borrow colour schemes and palettes to demonstrate how website users interact and how far visitors scroll on a web page. Usually, these warm-to-cold colour-coded maps highlight areas of interactivity on your website. Page elements appearing red or yellow that appear red or yellow (warm) indicate that customer activity and engagement are higher, whereas colder colours indicate a lower level of engagement.
Armed with this information, you’ll find it simpler to pinpoint and address website issues, boosting customer engagement. Heatmaps let businesses efficiently spot pages needing attention and take decisive action.
2. Simplifying Numerical Data
Making sense of numerical data is not an easy task. At the same time, most people don’t have the time to sit down and study such data for extended periods. With the help of colour coding, website heatmaps help quickly identify areas that require attention.
Unlike the case with heatmap analysis tools like Google Analytics and Excel, using heatmaps does not require a lot of technical knowledge or prior experience. This tool is perfect for newcomers and professionals alike to see how visitors are behaving on the site.
Additionally, data representation in heatmaps provides real-time actionable information for tracking visitor activities. It can help you understand the users’ mindset more in-depth and efficiently.
3. Helps In Understanding The Customers
Understanding the consumers’ mindset is vital for success if your business deals directly with customers. Here, you can use heatmaps to understand what the customers expect from the website and make changes accordingly.
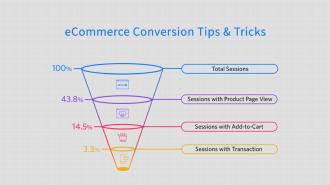
In the case of eCommerce businesses, heatmaps help identify where customers are exiting the sales funnel and enable quick decision-making. Additionally, this tool eliminates customer bias that can be present in surveys and forms, as it directly provides insights through factors like browsing patterns, purchase history, etc.

4. Optimises The Conversion Rate
As discussed earlier, a heat map shows customer activity on different website pages, such as landing pages or product pages, thus helping identify which areas need optimisation.
For instance, a user may be stuck at one point on the homepage due to a broken link or a confusing layout. This information hints that you should correct the error to enhance website usability.
Anyhow, knowing about the habits of visitors to your website can help you take steps to improve their experience and engagement.
At the same time, making changes to improve user experience and usability proves to be a highly effective strategy, leading to enhanced conversion rates. The insights that a heat map provides can help you take practical steps for optimising the pages that are low on customer engagement, essentially assisting with conversion optimisation.
These are some of the most significant advantages a heat map provides for a business. Now that you know why using a heatmap can be highly beneficial, it is time to look at how heatmaps function.
Website Heatmap Guide
As mentioned above, a heat map is generally colour-coded and follows a warm-to-cold colour scheme. This colour coding depicts activity and engagement with customers on a particular webpage. However, this is just the basic view of using a heatmap.

To really grasp how a heat map operates and can be leveraged for your business, let’s dive right in.
1. Establishing The Goal
The initial step in setting up a heat map is figuring out your goals and objectives. For online businesses, visitor data typically plays a crucial role in reaching these goals.
Objectives and intentions vary — but most can be related to solving a problem, and different heat maps can be utilised depending on the type of problem. For instance, eCommerce businesses can rely on a click map to identify the most click areas and use this knowledge to their advantage.
2. Selecting The Correct Tool
Different types of businesses have varying requirements and, as such, need differing solutions. For instance, eCommerce businesses need to increase traffic and ensure that customer visits, which is a significant contributor to mobile traffic, result in actual sales.
From that point of view, selecting the right tool is essential, especially for an online store, because there are different types of heat maps and heat mapping tools. The four most popular heatmap tools from an eCommerce business viewpoint include click maps, hover maps, scroll maps indicative of scroll depth, and attention maps.
3. Setting Up A Heat Map
The final step is to set up the type of heat map your business will utilise. First, identify the web pages where the heatmap will be placed. It is best to avoid using a heatmap for the entire website; otherwise, you may have large amounts of unneeded data.
A good strategy is implementing the heat map on pages with significant traffic, providing a clear picture of how visitors interact and highlighting the need for efficient website architecture. In the case of eCommerce websites, these are generally home pages, product pages, and checkout pages.
After deciding on the pages to implement the heatmap, you can then select the type of heatmap. And as mentioned earlier, the kind of heatmap best suited for a business depends upon its goals.
Challenges Of Using A Heatmap
Although highly effective tools for understanding and engaging with customers, heat maps and session recordings are not the most straightforward processes. Let us take a look at some challenges that may come your way:
1. Dynamic URL Linking
While a heat map works perfectly to provide insights into visitor behaviour in a graphical manner, they are not very effective in explaining how customers navigate websites. This analysis is very important for delivering a personalised customer experience.
Since all types of businesses nowadays have dynamic elements instead of static ones, Every industry, particularly those catering to mobile visitors, faces this issue. A dynamic heat map is the most effective solution to overcome this problem. These maps provide information about how every individual customer interacts with the website.
Dynamic heatmaps can be especially useful for eCommerce ventures as they help view customer activity regarding specific products, web pages, and actions. These can provide in-depth information at a glance for optimisation according to page visitors, which will result in higher conversion rates.
2. Data Analysis
A heat map is much more intuitive and faster than traditional data collection and presentation tools. However, correctly interpreting the heat map website data is not as simple. Analysing the goals is an effective way to make sense of the information. That is also why setting goals is critical before implementing a heat map.
Undertaking the analysis without establishing the goals of the exercise will prevent you from identifying distractions that are lowering your conversion rates. At the same time, a heat map helps identify the most attention-grabbing sections of a page responsible for the highest engagement levels.
Reacting to the data provided by a heat map without considering the end goals can result in a flawed strategy.
Understanding Heat Maps
While a heat map is handy for almost all businesses across several industries, they are especially vital for eCommerce stores.
After all, the success of any eCommerce business depends upon converting visitors into customers, for which you must identify where customers are showing the most engagement. And while a heat map undoubtedly helps in this process, it is necessary to be strategic and thoughtful about where you place them.
So, if you plan to use a heat map on your website, implement it practically to grow your business and brand. Feel free to reach out to our team for any guidance on implementing a heatmap.