Summary / TL;DR
Implementing schema markup in WordPress helps search engines better understand website content, improving visibility and rankings in search results. Schema markup provides structured data that enhances standard SEO, supports location-based searches, enriches knowledge panels, generates rich snippets, and enables social media linking. The article outlines different markup formats—JSON-LD, Microdata, and RDFa—and explains how to use themes or plugins like Yoast SEO, Schema Pro, or manual coding methods to integrate schema. It also details schema types such as Product, Event, Organisation, and Person, with additional options tailored to WooCommerce stores. Testing the markup using Google’s Structured Data Testing Tool ensures proper implementation and functionality.
The most significant factor influencing your website’s traffic is its appearance in search results.
If you’re after high-quality traffic, it’s essential to focus on boosting your website’s ranking in search engine results. That’s where schema markup comes into play.
Using schema markup is a highly effective way to achieve this. It helps search engines like Google better understand your page content, ensuring it’s indexed correctly and doesn’t show up in irrelevant searches.

Schema is a powerful tool, often boosting a business’s SEO and complementing other marketing strategies. However, setting it up can be tricky, especially if you’re new to it.
We’ve created this informative guide to help you out, explaining the process of adding Schema markup to WordPress and improving website ranking. So, let’s dive in!
Want to receive updates? Sign up to our newsletter
Each time a new blog is posted, you’ll receive a notification, it’s really that simple.
Understanding Schema Markup
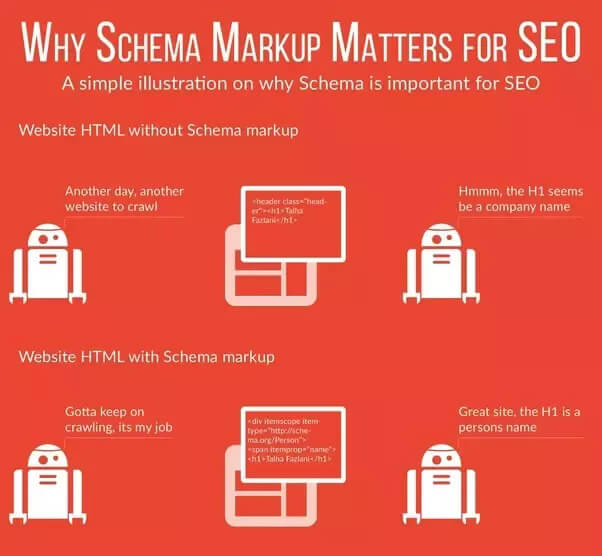
Schema markup is microdata, a type of metadata that provides search engines additional information about the website to help them index it better. Previously, HTML tags, title tags, meta keywords and meta descriptions provided this information to the search engines. These utilities became outdated since they could not provide the required information that search engines required.
To overcome the shortcomings of these tools, Schema markup was developed, which can provide information at a granular level to the search engines that need it. It is embedded into the website’s HTML code and can provide additional structured data for WP amp, such as the context of the content present on the WordPress site.
This additional layer of information helps search engines know what the content is about, allowing it to index better to appear in the relevant searches more accurately.
Besides providing users with more accurate results, Schema markup increases the chances of your website getting correct Google knowledge panels and better linking of social media accounts with your site. Both these things play a significant role in boosting search rankings.

Benefits Of Schema Markup For WordPress Websites
Before looking at how to set Schema markup for your WordPress website, let’s look at some of its advantages:
1. Boosts Regular SEO
The biggest advantage of using Schema markups is SEO since it can provide contextual information to various search engines, helping your WordPress website rank higher. Schema markup is so effective because it can provide accurate details that search engines require, helping reflect what the website is about more accurately.

2. Improves Location Dependent SEO
You can also use schema markups very effectively to inform search engine bots about the business location of the entity that the WordPress site represents, which is particularly useful for local businesses. It can be very helpful in connecting your business with people looking for the services locally.

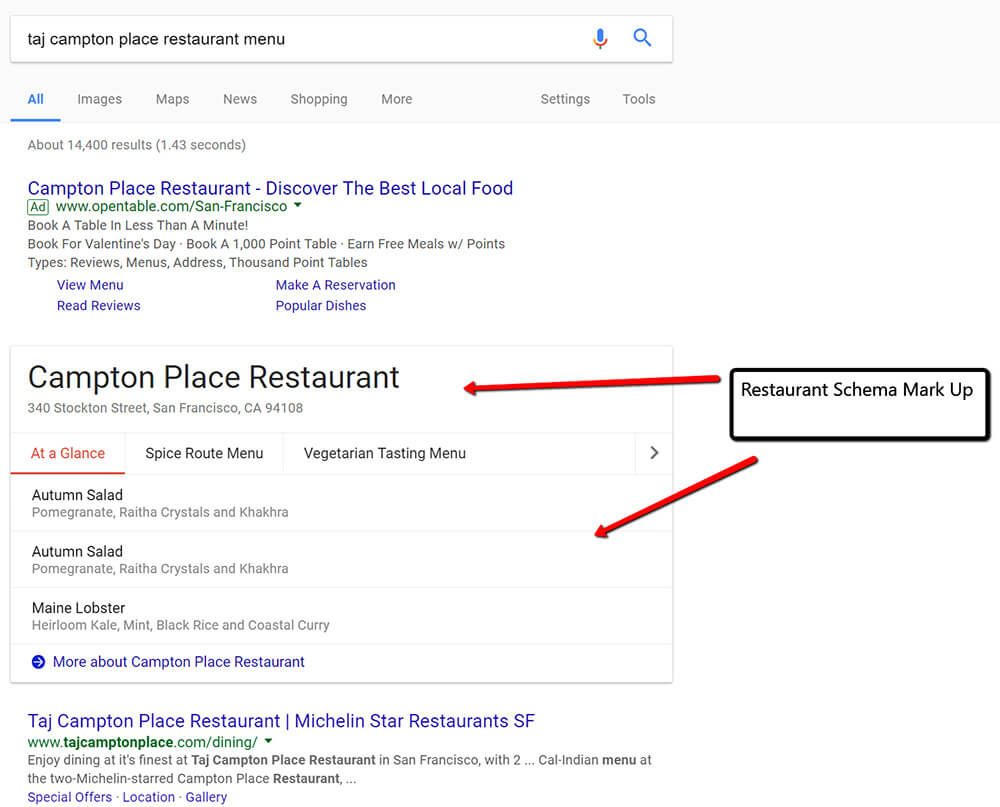
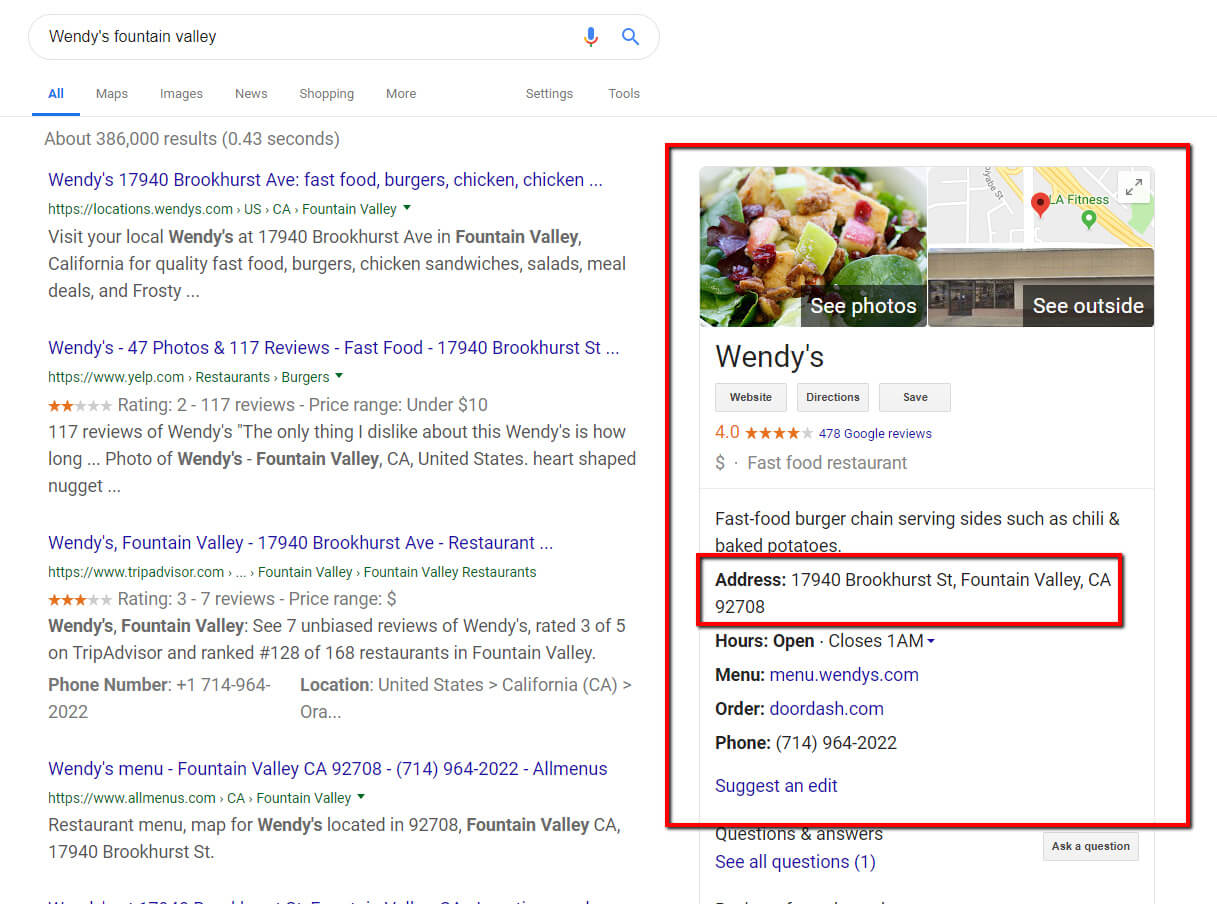
3. More Accurate Knowledge Panels
Another advantage of Schema markups for a local business is getting better knowledge panels in online searches. These panels are brief, informational pieces of text that appear on the right side of the Google search results that appear on the right side of the search results. They provide detailed informational tables about the search query by collecting information from various sources.
Adding Schema markup to WordPress pages helps Google know whether a particular site is about an organisation or an individual. It provides it with information regarding its content. It will then use this information to create the knowledge panel while including extra information from other sources, such as various social media platforms.
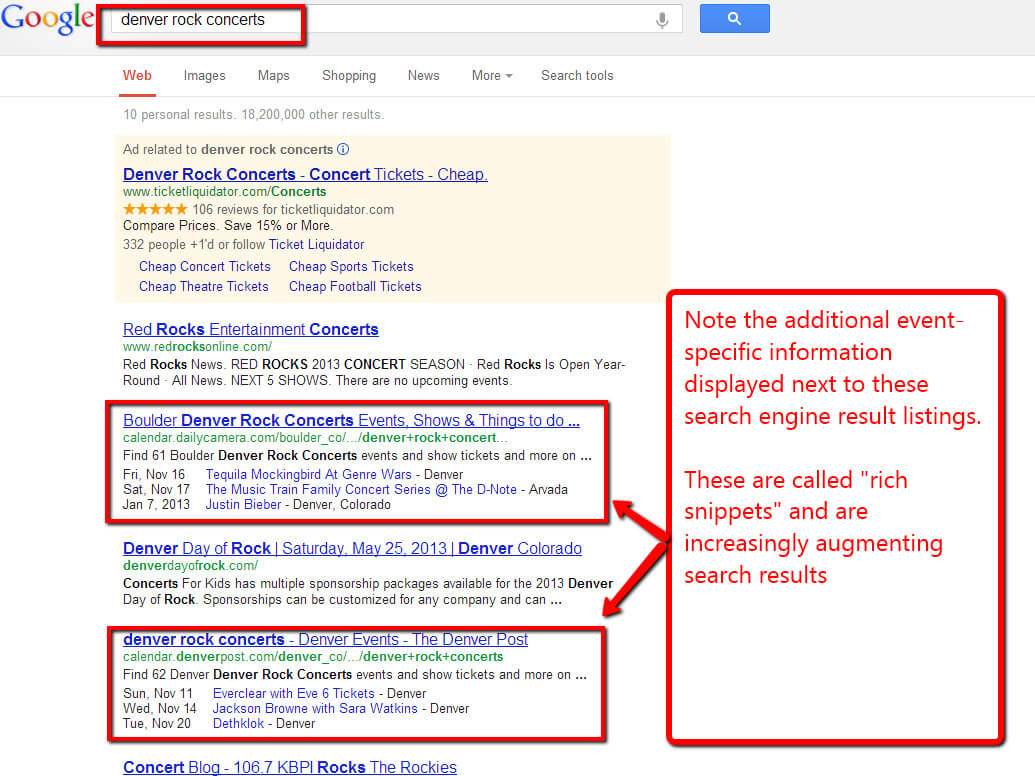
4. Better Site Links And Rich Snippets
When your website’s search engine ranking includes additional information regarding the type of content besides the homepage, you can add Schema markup to improve site links and rich snippets.
Besides your global settings, you can override the default schema type and even build rich results in every WordPress post or page and even build rich results in every WordPress post and page.
By adding article schema code and rich snippets, you aid search engines in collecting relevant information about your site, boosting its ranking on SERPs (Search Engine Results Pages).

5. Social Media Linking
Finally, you can quickly implement markup to link the website to various social media accounts. Links to Twitter and Facebook can be included in microdata using this tool. Then, search engines can use the platforms as information sources to improve their search results, making it easier for people to find what they want.
Thus, you can see that using Schema markup for a WordPress site can improve its ranking. Before that, however, it is vital to know the various types of schema that can be used that can be used and the data types they will support.
Data Types And How To Use Them
Several data types can be used for adding WordPress markup to your website, such as:
1. Creative Works
These include data types such as TV Series, recipes, movies, books and other creative efforts
2. Non-text Embedded Objects
These may include AudioObject, VideoObject, and ImageObject.
3. Event
This data type focuses on behaviour patterns to be followed for specific events.
4. Organisation
An organisation may be a school, NGO, business, etc.
5. Person
The person type of data focuses on a particular individual instead of an organisation.
6. Offer, Product, Aggregate Offer
Suitable for various offerings of the business.
These are some of the data types you can use, but there are several others, with even more being continuously added. Every individual or business can use different data types depending on various factors. For instance, a restaurant website can use the Restaurant and Organisation data types. Events pages and a location page can further supplement these.
Once you know the most suitable data types for your website, it is time to learn about the various schema formats used for implementing markup in a website. So, let’s look at the most popular formats used for this purpose.
Different Vocabulary Formats For Schema Markup
1. JSON-LD Schema
JSON-LD stands for JavaScript Object Notation for Linked Data and is among the most commonly used formats recommended by Google itself. It uses JSON as a script on the site’s pages to embed linked data and enables essential metadata for the search results.
2. Microdata
Microdata provides greater context to various website elements and makes them more machine-readable. It is beneficial for defining the website content better, helping improve its search appearance. You can also use other HTML attributes like links and fonts with microdata without affecting its readability.
To improve the Search Appearance page and switch to the Content Types tab. From here, you will see all your post types listed. For each post type, you’ll notice a Schema Markup tab. Switching to it will allow you to choose the default schema type for that particular post type. From here, you can review the settings and change them if needed.
3. RDFa Schema
RDFa stands for Resource Description Framework in Attributes, a method that helps reduce the gap between the visible search results and those that a web crawler finds. It extends the common HTML attributes without altering their appearance in the search results. Using RDFa with your site code can give the web browser a better understanding of the content.
Depending on your needs, you can use one or more of these formats to implement a markup on your website.
Add Schema Markup To WordPress
You can use multiple methods to add schema markup to a WordPress website, so let’s look at the most popular ones.

1. Adding Schema Markup Using The WordPress Theme
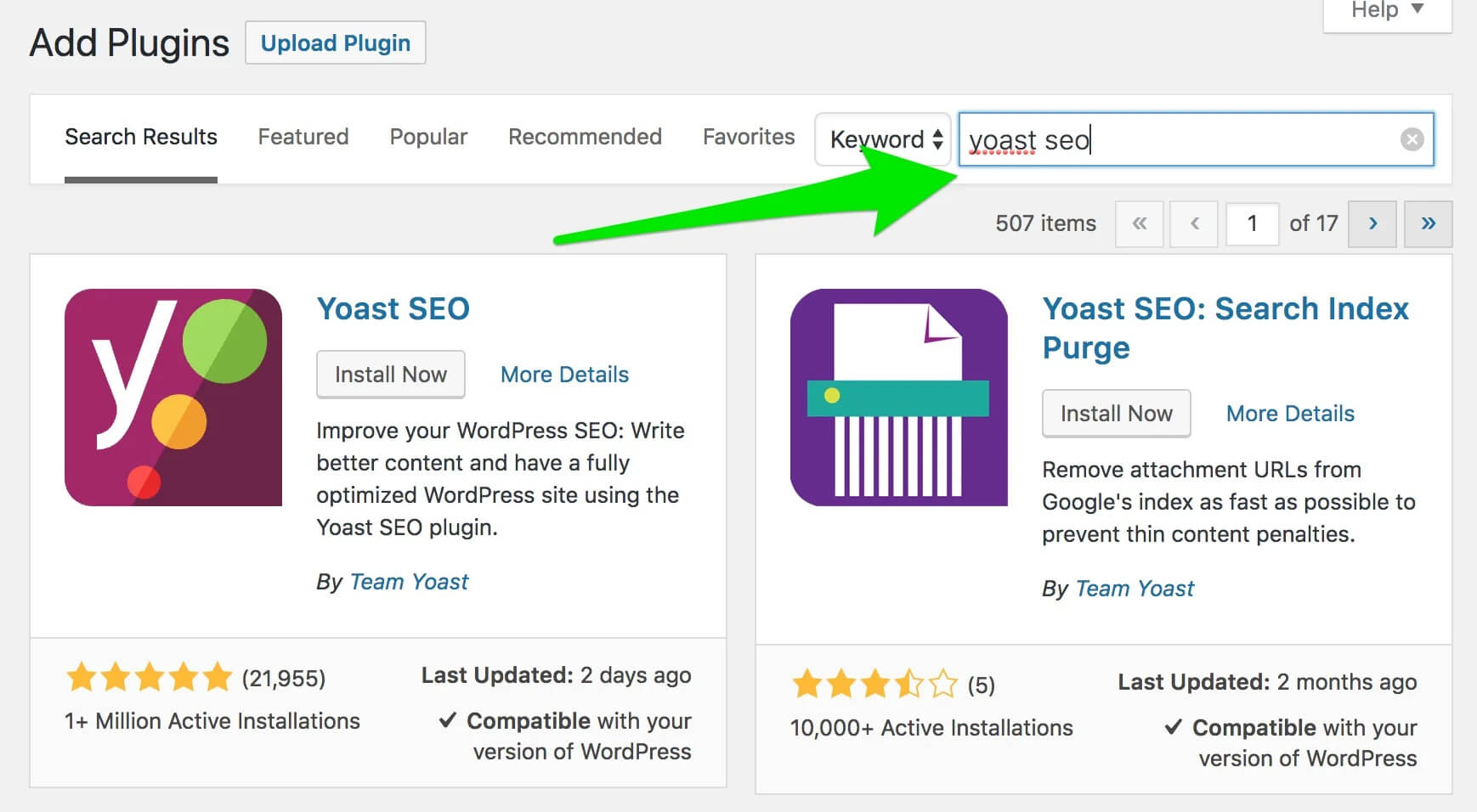
One of the simplest ways to add schema markup to your WordPress site for your WordPress site is to use a theme or a plugin like Yoast SEO that has it already installed by default. Several such themes are available on the theme catalogue page, and here are some of the most popular ones:
A. The Standard Schema Theme
The regular Schema theme is a theme that includes Schema markup in the code and has been developed to boost the SEO of any website. It also includes several performance enhancements for your website.
B. Schema Lite
Another theme is Schema Lite, a theme that takes inspiration from paid themes and is an excellent option to try out the functionality of markup themes. Since it is a free theme, the features available are limited compared to the premium version.
C. Schema
With a design similar to the Schema Lite theme, this premium theme has several powerful features for improving your SEO. It even includes some useful options to add relevant info about the website for the Schema markup.
2. Using The Dedicated Schema Plugin
WordPress plugins might be a better option if you want to add Schema Markup to your site without changing the theme if you do not wish to change a theme already installed on the website. For such instances, there are many SEO plugins available on WordPress that you can use for adding Schema markup to the website on WordPress that you can use for adding Schema markup to the website. Popular ones available for this purpose include the Schema plugin and the Schema Pro plugin.
A. The Schema Plugin
The Schema Plugin has powerful features, like enabling various schema markups on a per-post or per-category basis and can be used with custom post types in your WordPress site. It also works well with other plugins to improve WordPress site ranking.
Additionally, this plugin utilises JSON-LD, a data format that Google recommends and supported by other search engines such as Bing. Conversely, it does not include review markup; you get a free plugin.
Installing this plugin and adding a Schema markup is simple and only requires visiting the settings page. Once that is done, you use the configuration wizard to move the process forward. Complete the steps provided by the wizard, which will generally involve providing more information, then click the next button to edit custom posts.
You can use the Add New button to add custom posts, like a blog post, to the website to the website and adjust schema settings to add Schema markup to various categories. If you need to make changes, use the settings panel or add extensions to enhance the website further.
B. The Schema Pro Plugin
This premium plugin can add advanced markups like star ratings to any website and comes with some excellent features, including the option to add custom fields to your website schema. These features support several data, complete automation, custom post and field support, etc.
C. Other Plugins
Besides the plugins mentioned above, you can use several others to add Schema markup to any website. Some noteworthy ones include the WordLift AI-powered SEO plugin, SEOPress, WP Review, etc.
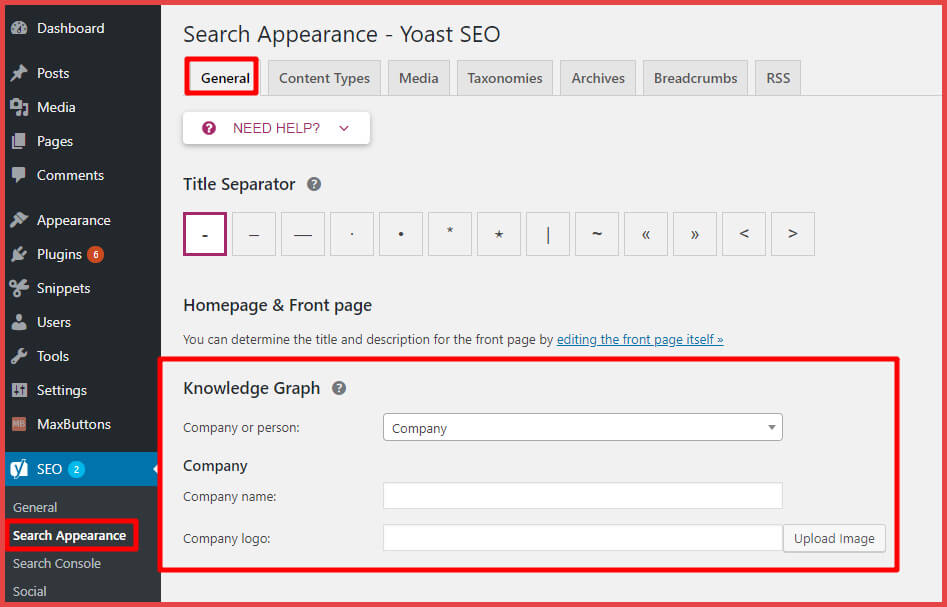
3. Using The SEO Plugin from Yoast To Add Schema Markup
Yoast, also known as WP SEO structured data plugin, is a popular SEO tool that makes it easy to improve search engine ranking. Additionally, you can use it for adding Schema markup to any WordPress site. To use this plugin, install Yoast, one SEO plugin that is extremely effective at adding schema markup by providing the required information, such as email address, links to various social media accounts and the individual or business the website represents.

You can either create a new user account if you do not already have one or select the Organisation option and enter the required details when setting it up. The plugin also allows altering details such as the user profile and other entity types later on such as the entity type later on.
For websites representing individuals, the plugin can pull relevant information regarding that person from the profile, so make sure to provide as much information as possible.
After you set up the type of website, Yoast will automatically add the Schema markup and various schema types to the website. It does this by using detailed entity graphs, archive page markup with the relevant schema markup data type, etc. You can even use the Yoast Structured Data Blocks for adding FAQ schema to provide extra info to the search engine.
There are several Yoast extensions, such as News SEO add-on and Local SEO add-on, for adding additional data.
4. Adding Schema markup To WordPress Manually
It is possible to manually add Schema markup to your WordPress site without using any plugin. While this process eliminates any unnecessary code, it does require more work. To manually add custom Schema markup, you must edit the template files in the installed theme or take a more leisurely route of using a plugin in the installed theme. This method offers the advantage of allowing you to add as much information as required.
You can also use the Schema.org website to check the properties and item types that apply to the content and then add suitable markup to the templates. Or include the templates in your theme. Once done, the JSON ld Schema markup will be automatically added to the web pages using the template file.
Remember that post types that sit higher in the hierarchy may require additional template files involving copying and renaming existing files.
You can use these methods to efficiently add Schema markup to general WordPress sites. However, some other methods are more suitable for specific types of websites, such as eCommerce sites.
Implementing Schema Markup On WooCommerce Stores
WooCommerce, a platform that works seamlessly with WordPress and WooCommerce is among the most popular platforms for hosting an online shopping website, is among the most popular platforms for hosting an online shopping website. If you have a store on this platform, you can easily add a Schema markup to your WordPress using available tools and plugins. Several plugins have been developed especially for WooCommerce stores, such as:

1. Yoast WooCommerce SEO
As the standard Yoast plugin works for regular websites, the Yoast WooCommerce SEO plugin allows adding relevant Schema markups to eCommerce sites on WooCommerce.
2. eCommerce SEO By WordLift
This plugin helps add extended product markup and structured data markup to provide the products on the store greater visibility in the retail listings of Google.
3. WPSSO Core (Premium)
You can use this plugin to add e-commerce markup for your WooCommerce store, and being a premium plugin requires payment depending on how many WordPress installations you have.
4. Schema WooCommerce
This WooCommerce extension can help add the appropriate Schema markup to the eCommerce site.
Testing The Schema markup
Testing the Schema markup is a good idea to check out its functionality and determine its effectiveness for your website. And the best way to do that is to use the Google Structured Data Testing Tool. This structured data tool can be tested using a URL or a code snippet.

To test your code using a URL, open the structured data testing tool in your browser and type in the website’s address. Once it’s loaded, Google’s tool will show which facets of schema markup are active and identify any that are missing. Some plugins simplify this by offering a direct link from your WordPress dashboard.
If you need to add more Schema markups, go to the WordPress plugin settings menu to make the necessary changes or change by manually altering the code and structured data.
Add Schema Markup To Your WordPress Site
SEO Schema markup is a relatively newer technology, and many businesses and individuals are not familiar with it yet, and many businesses and individuals are not familiar with it yet. Using it can be highly advantageous for your website and quickly help you outsmart the competition. It’s just about learning to create WordPress schema markup effectively. And since there are multiple methods (last updated on this post), almost any website can take advantage of this tool by which You can implement schema markup; nearly every website can take advantage of this tool.
Once Schema markup has been appropriately implemented, potential clients and customers can quickly find accurate information regarding your business. This will increase traffic to your website, a benefit that many website owners seek, but you will also receive better quality traffic faster.
Have trouble implementing a markup on your WordPress website? Please reach out to us. sitecentre® is an Australian-owned and operated digital marketing and SEO company. Our team can help you build a custom WordPress website to meet your needs and boost your Google ranking. We can also assist you with existing schema markup, create a rich snippet and add schema to WordPress.
With that, we’ve reached the end of this guide. Take care!