Summary / TL;DR
Improving website speed is crucial for better search rankings, user experience, and conversion rates. Pages should load in under three seconds to avoid high bounce rates and poor impressions, especially on mobile. Slowdowns often stem from large image files, excessive HTTP requests, poorly optimised hosting, and render-blocking scripts. Key tools for analysing and enhancing site speed include Google PageSpeed Insights, GTmetrix, Pingdom, Uptrends, and Google Analytics. Techniques to boost load times involve compressing images, enabling browser caching, reducing server response time, and using a content delivery network. Utilities like TinyPNG, Kraken.io, and W3 Total Cache aid in image and file optimisation to improve performance.
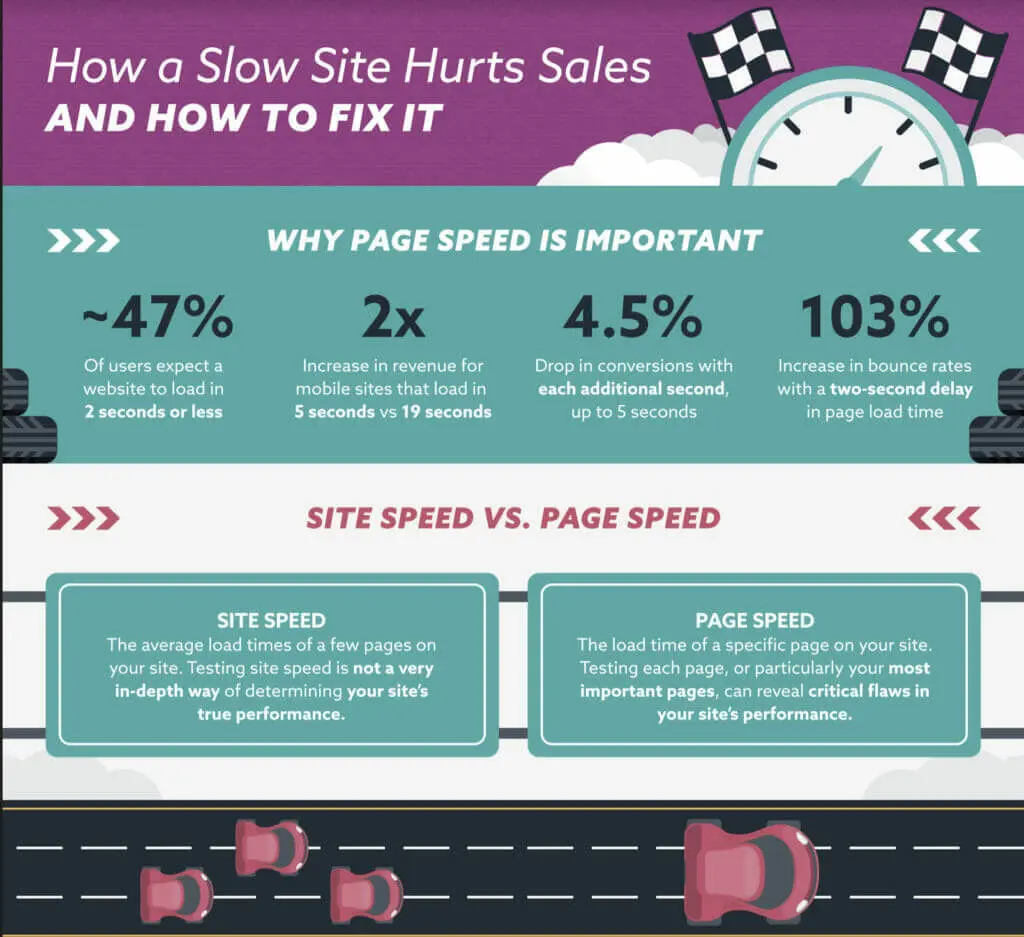
Have you ever wondered how fast your website speed should be? Well, it’s time to step up your game and speed up your website if it’s over three seconds.
Improving your site speed through optimisation is vital. Not only does it boost conversion rates and search rankings, but it also enhances user experience. After all, why would you expect users to stick around for slow-loading pages when there’s always a faster option just a click away? Faster pages simply offer better responsiveness.

Having a slow page speed can really tarnish your brand’s image. Websites that are sluggish or littered with errors don’t come across as professional. While a site might look fine on a desktop, its performance in search results and especially on mobile can make it appear like a disorganised mess.
Since you have less time to capture users’ attention online, website traffic metrics for mobile and desktop devices should be closely monitored; the first impression is the last.
So, let’s look at some speed checker tools you can use to improve your website’s performance!
Want to receive updates? Sign up to our newsletter
Each time a new blog is posted, you’ll receive a notification, it’s really that simple.
What Slows Down Your Website?
Before you start digging into site speed tools, you need to know the root cause of the problem. Let’s start utilising multiple tools to comprehend how website loading works, identify potential speed issues and determine what determines its load time.
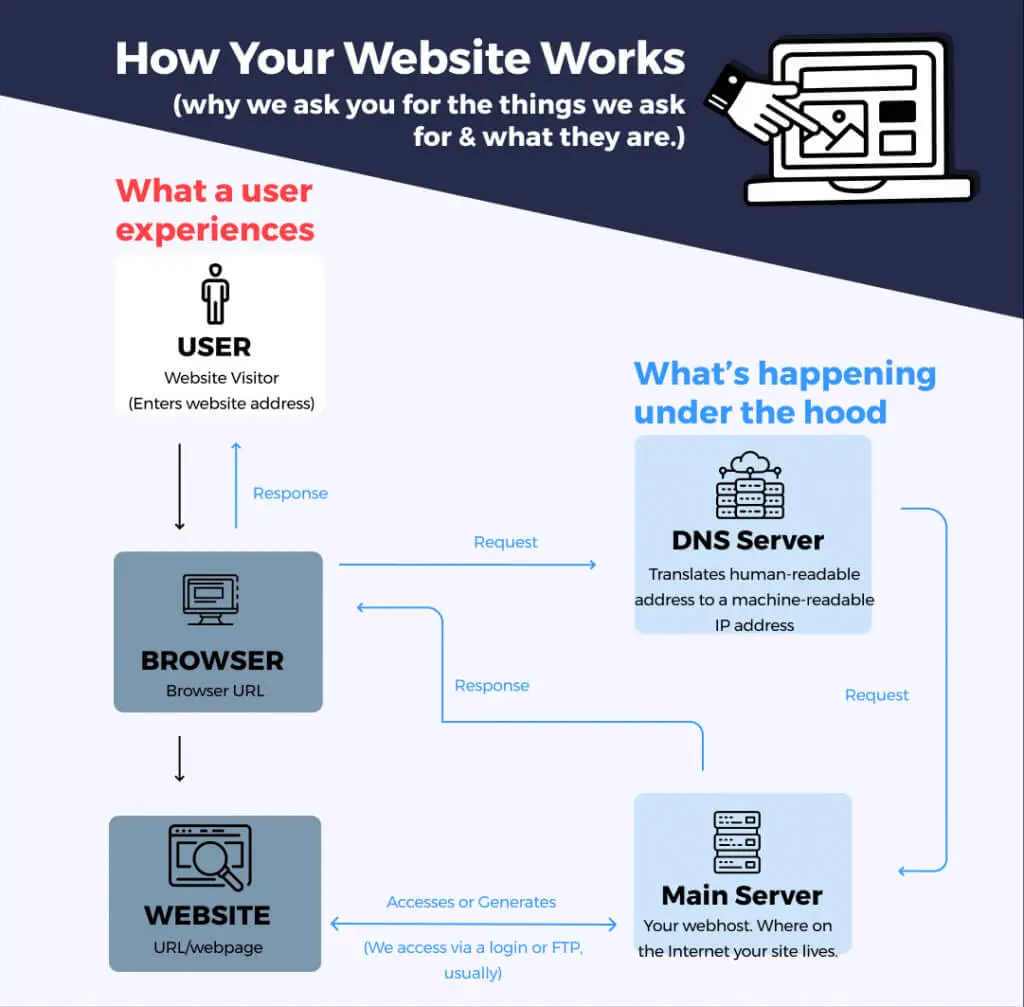
When someone types in a website and hits “Enter”, the DNS request goes to the web server, and the DOM starts loading CSS, HTML, or JavaScript. If the DOM requires more resources, using website speed test tools can quickly identify causes of slowness with just a few clicks.
An optimisation tool can highlight common issues that may slow down your website’s loading speed, such as:
- Large images take a considerably long time to load, and using other tools may help identify these inefficiencies.
- Apps, widgets, plugins, and other third-party tools can affect how fast your pages load, hindering the site’s speed.
- Too much redirection is bound to slow down the page load time.
- A cheap server causes hosting issues.
- Theme and large files need time to load correctly.
- HTML, CSS, and JavaScript are some render-blocking codes that increase the loading time of your website.
- Excessive external resources like jQuery, Icon and font libraries.
- Broken links can also cause browsers attempting to pre-fetch assets to cause slight delays.
Tools To Measure Page Speed
To improve web page speed, you will have to start by measuring the loading time and understanding how your browser loads a web page; there are several testing tools worth looking at, but you might be wondering which one works best for you with many speed measuring tools.
That’s why we’ve put together a list of speed measuring tools to give you insights into your website’s performance. Some are paid, while others offer valuable features at no cost to help you get started.

1. Google PageSpeed Insights
Despite various speed tools, Google PageSpeed Insights remains the go-to option for beginners with its simple UI and compatibility with desktop and mobile. Since Google supports it, you can check whether the website performance is good enough for a high search ranking.
All you have to do is enter the URL of the website on the text bar and with just one click on “Analyse”. Then, PageSpeed Insights will test the content page and provide its performance report with a score between 0-100. A higher score depicts a faster website.
In addition to the speed score, you will receive a detailed list of factors slowing down the content, enabling you to check your website and implement changes as suggested. Additionally, you will receive a separate score for the mobile version.
Overall, this performance testing tool by Google is a simple, beginner-friendly, and effective way to incorporate best practices and improve web page features.

2. Pingdom Website Speed Test
Although less informative than Google, Pingdom is another popular speed tool that has been used to test page speed for a while. You do not need to log in to use this speed test when you need to measure your page loading speeds. Add your URL, which instantly shows the speed and analytics you must know to improve the website’s performance.
During the free trial, you can conduct a single test. Opting for the paid version unlocks additional features like speed monitoring and alerts, providing more comprehensive insights.
3. GTmetrix
Getting a registered account for the best website speed testing tool on GTmetrix will significantly enhance your page speed and provide detailed insight into your site’s performance. GTmetrix provides in-depth information on overall performance, speed, timings, and other factors relating to your website’s responsiveness.
Other than that, GTmetrix suggests solutions for your page’s problems, helping to make it both more responsive and user-friendly.
GTmetrix is a speed test tool designed to detail your website’s performance and how to improve it.
Initially, you can test your website from the default location only. However, by registering, you gain access to global server testing, including places like Sydney, Australia. So, we recommend signing up to explore different locations, browsers, and connection types.
GTmetrix also offers website monitoring tools to constantly test your website’s page load times and notify website owners when it’s underperforming.
4. Uptrends
The Uptrends tool, trusted among web developers, allows you to run a site speed test from either of the ten locations available. You can check your website’s speed and performance on desktop and mobile devices.
Interestingly, you can pick the screen resolution while configuring your website on a desktop. This implies that Uptrends will check the website performance more comprehensively by choosing one of the four browsers — Chrome, PhantomJS, Firefox, and IE. Bandwidth throttling is another consideration used to check the website speed under various conditions.
Registering for a paid Uptrends Synthetic account will get alerts, basic monitors, message credits, and more.
5. Google Analytics — Site Speed Suggestions
Another Google tool is a game-changer for websites with slow load times. Although it shows the PageSpeed Insights score, you can better understand the user experience by showing the analytics differently.
Google Analytics lists the average page load time and shows the web pages that need immediate optimisation and the ones that perform the best. Knowing the highly visited web pages will help analyse the factors that may help improve the conversion rates of the rest.
Want to receive updates? Sign up to our newsletter
Each time a new blog is posted, you’ll receive a notification, it’s really that simple.
How To Improve Page Speed?
As discussed earlier, there are many culprits behind a slow site speed. Accordingly, many methods can help you with website speed optimisation. Here are some common and easy ways to increase page speed.

1. Decrease Image File Size
A website must have images to catch users’ attention and retain them. However, the load time is affected when image files are too large. So, what do you do? Of course, removing images is not an option; you must find the perfect size for your image.
Compress the images to decrease their size and optimise other factors as well. Image optimisation tools like WP Smush can resize images without degrading their quality. Just install and activate the plugin and let it work its way to spruce up your page speed.
Other options for reducing image size are tinypng.com and imagecompressor.com.
2. Reduce Web Servers Response Time
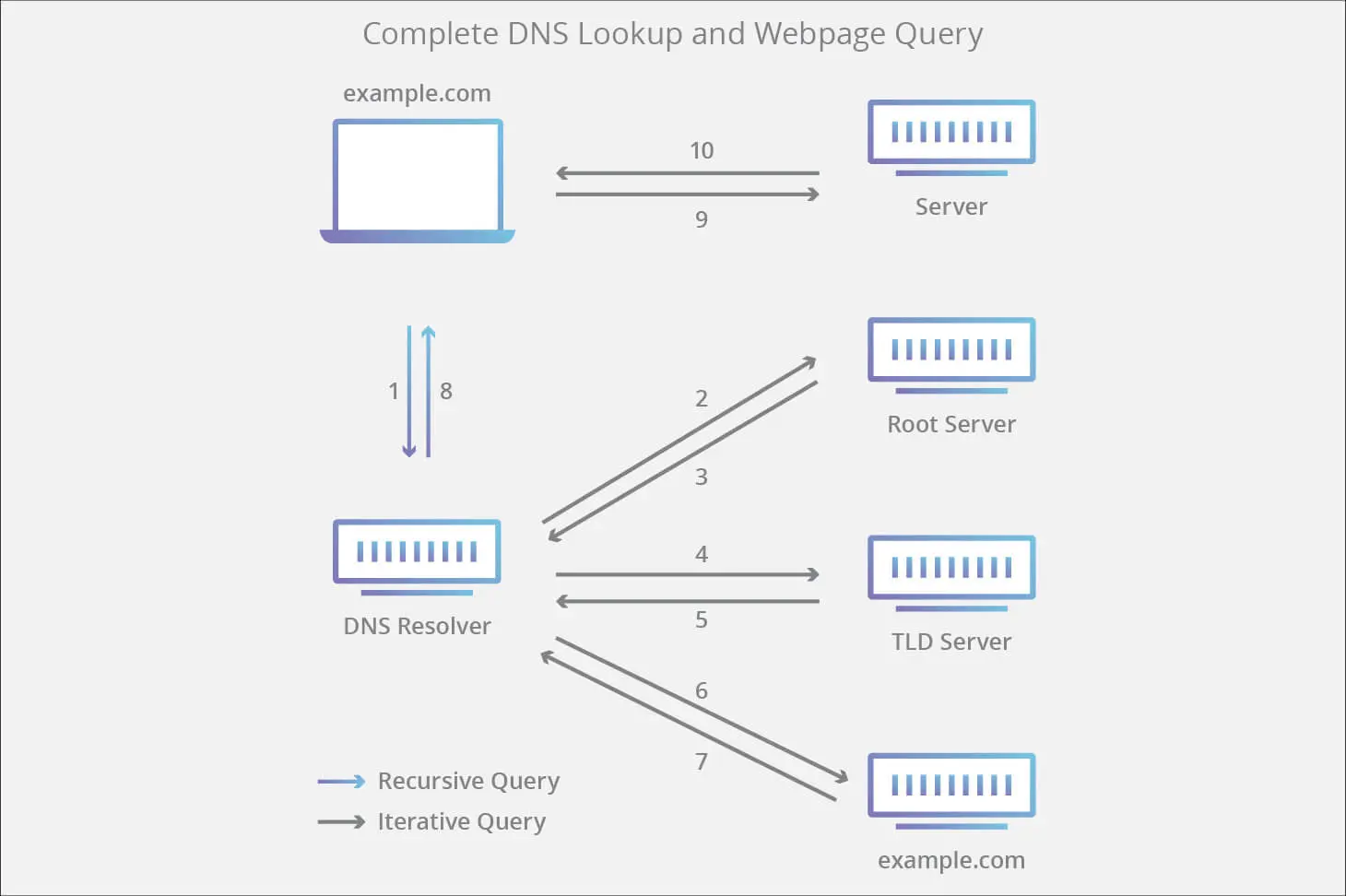
The DNS consists of IP addresses and their respective hostnames. Every time a user enters a URL, the DNS server translates it into the IP address that locates the website. Looking for the exact DNS record is what consumes the most time.
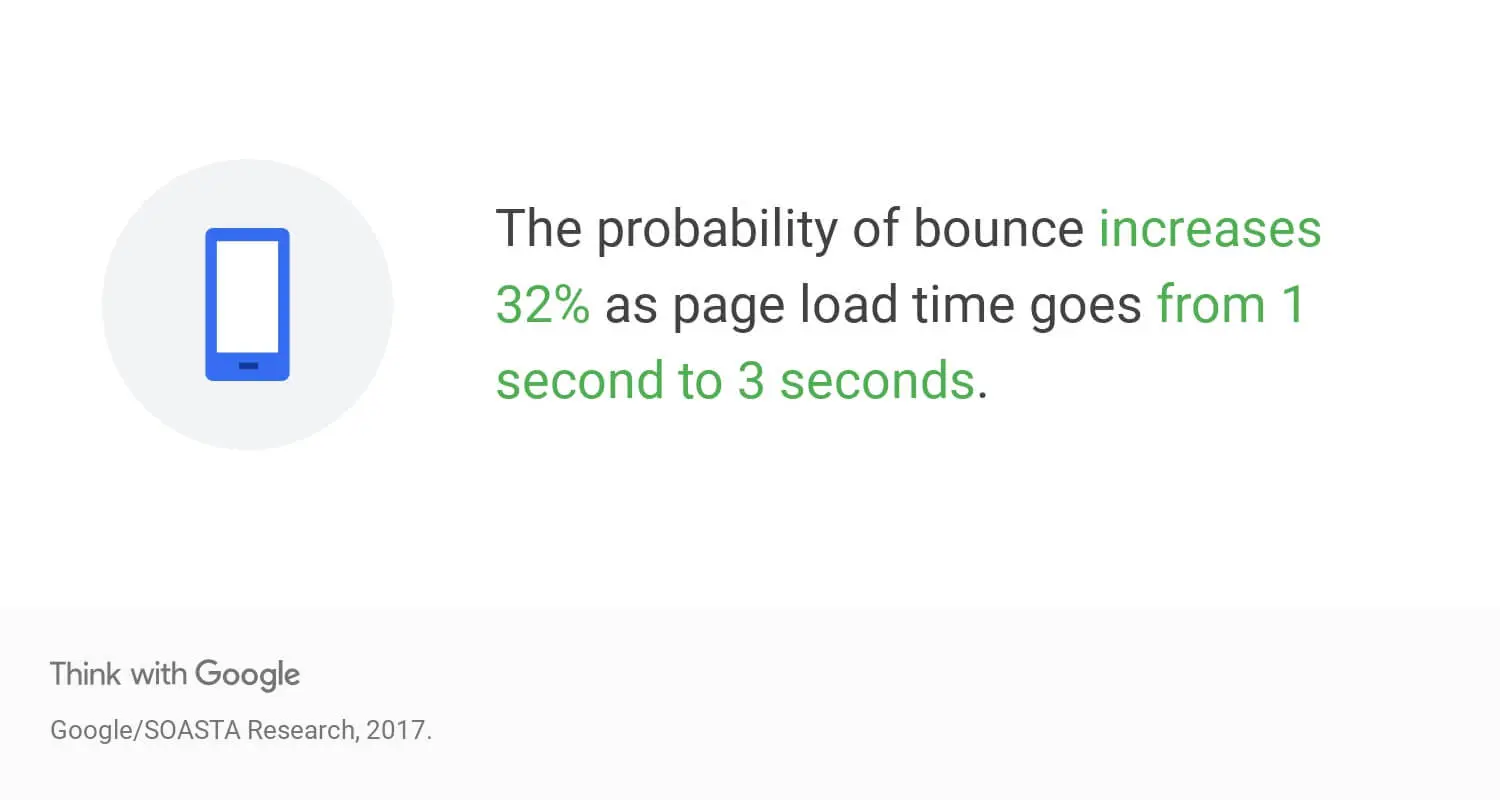
Even a three-second delay can increase the viewer bounce rate by 32%, going up to 90% with a five-second delay. Hence, switching your DNS server can be a game-changer in terms of speed optimisation.

3. Decrease HTTP Requests
Loading a web page creates several requests. Every server contains many coinciding recommendations, each with a different response. Usually, a web page with many elements like images, scripts and stylesheets creates more HTTP requests, which ultimately take longer to load.
Like testing the site speed, which is a prerequisite for decreasing the loading page time, tracking the number of server requests is essential for minimising it. However, these numbers may fluctuate if you are using third-party services. It would be best to opt for monitoring tools like Sematext Synthetics for an accurate measurement.
Another simple method for Google Chrome users is using the Developer Tools present in the browser itself. Right-click on the desired page and select “Inspect”. Then, choose the “Network” tab; a window will show the name, size, and time each file takes to load. The total number of HTTP requests will be mentioned in the bottom left corner.
4. Choose The Most Optimised Hosting Option
The hosting provider you choose is pivotal in the website’s load time and user experience. You can select from VPS hosting, Dedicated server, and shared hosting provider.
Beginners usually opt for cheaper alternatives, like a shared server. While this may be sufficient initially with low traffic, high-volume sites require performance-optimised providers and dedicated servers to improve their site load time.
Hosting is a page speed improvement worth making; slow servers often cannot process key requests like database lookups and server-side compiling.

5. Load CSS And JavaScript Asynchronously
Did you know you can shorten the load times by optimising how your web page loads? When combining and compressing files is not enough, you can load scripts like JavaScript and CSS asynchronously.
This allows some scripts to load simultaneously, if possible, which helps speed up the loading process. The WP Rocket plugin is popular for performing this web page optimisation step.
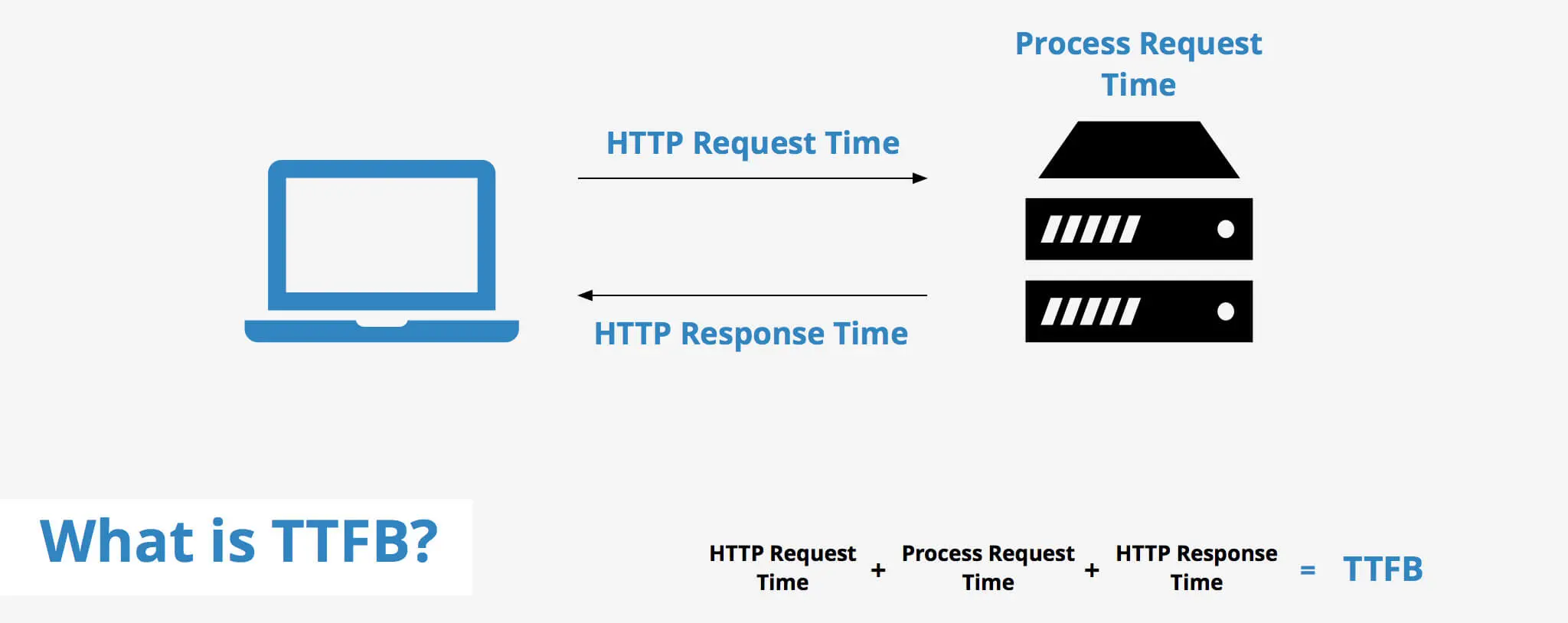
6. Minimise TTFB
Time to First Byte (TTFB) is the time to get the first byte from the server to the browser. Ideally, a TTFB should amount to anything less than 200 ms. While this is a secondary concern for a website, you can use Chrome’s Developer Tools to understand how long it takes for the site to send an HTTP request and get a response.

If slow TTFB is the main culprit behind your page speed improvement, you might want to check the network, page content, traffic, server configuration, and more.
7. Run A Compression Audit And Enable Compression
Similar to resizing images, other files on the web page also need to be compressed for faster page speed. A page over 100 KB is relatively slower, significantly lowering the performance.
You can use third-party tools like GIDNetwork to understand how compression will optimise your website. Just enter the URL and click “Check”. You will get all the required details of the uncompressed website and suggestions for potential compression.
Further, you must enable compression with any suitable application that locates replicated codes that can be temporarily replaced. For instance, you can use Gzip to reduce download time and enhance the overall speed of your website.
If your website does not have Gzip enabled, you will have extra tasks. For an HTML site, you can enable Gzip in your .htaccess file. On the other hand, WordPress users can resort to plugins like W3 Total Cache and WP Rocket to allow the compression process.
8. Minify Files
“Minifying” HTML, CSS, and JavaScript files can improve the appearance of your website. This step is especially beneficial for those who use a template website builder. While these templates are easy for beginners, your website will often have too many redundant codes, increasing slow load times.
Thus, minifying eliminates unnecessary codes, formatting, and whitespace, keeping your web page “light”. Additionally, you can combine multiple HTML, JavaScript and CSS files.
Remember — fewer elements require fewer requests, resulting in faster page speed.
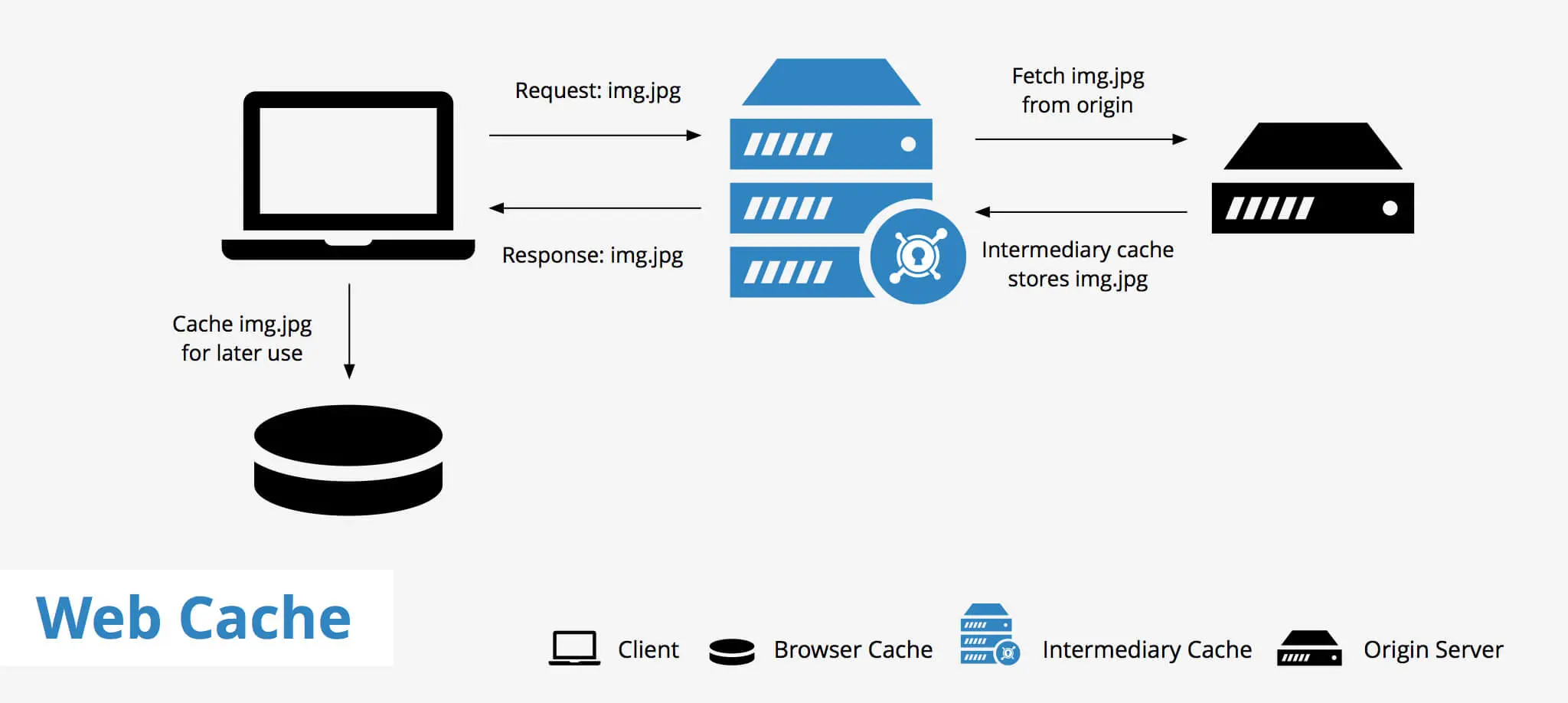
9. Enable Browser Caching
Entering a URL sends an HTTP request to the server; by enabling browser caching, this request is pulled from your browser, which will reduce HTTP requests. When the website loads, its elements get stored in your browser cache. So, the next time you enter the same URL, the browser does not make another request since the elements are readily available from the cache.

W3 Total Cache is an easy plugin that enables browser caching for sites that run on your WordPress site. Alternatively, HTML website users can add codes to the .htaccess file.
Leveraging browser caching is one of the easiest ways to prevent additional HTTP requests from taking up server resources and causing poor performance for the end user.
10. Content Delivery Network
A content delivery network, a CDN, delivers your content from optimised servers worldwide. You load assets like Images, CSS, and JS files from the closest geographical server to your website viewers.
Often, a CDN is cost-effective and easy to integrate using DNS or a custom string before your assets.
Tools To Improve Page Speed
Now, you are well-versed in the different tools used to run a speed test on your page and identify the various reasons behind lagging load times. So, what next?
The next and most crucial step is to use practical tools to make your website more responsive and increase traffic. Some options require a sound knowledge of JavaScript and technical server settings, while the rest are easy-peasy.
Image Optimisation Tools
Besides resizing images in Photoshop, Paint, and other editing software, you can use the tools below to ensure your images are optimised. Optimising images can reduce files by up to 80% whilst losing very little quality, depending on whether you use lossy or lossless compression.
1. TinyPNG
Drag and drop images to reduce their size without any visual difference. With the simple process of “quantisation”, which implies combining similar colours, a complex 24-bit PNG file can be reduced to an 8-bit image. TinyPNG saves bandwidth and decreases loading page time.
Image compression may be seen as a reduction in quality, but often, it loses very little image quality but significantly reduces the file size.
2. Kraken.io
Kraken.io allows bulk compression of images by quantising and eliminating junk. You can choose from various compression modes: lossy, lossless, and expert.
3. PageSpeed Insights Tool
You can check the “Optimise Image” section for “See Optimised Content” links. Click on each link and use it on your website’s PageSpeed Insights Tool. Talk about spoon-feeding!
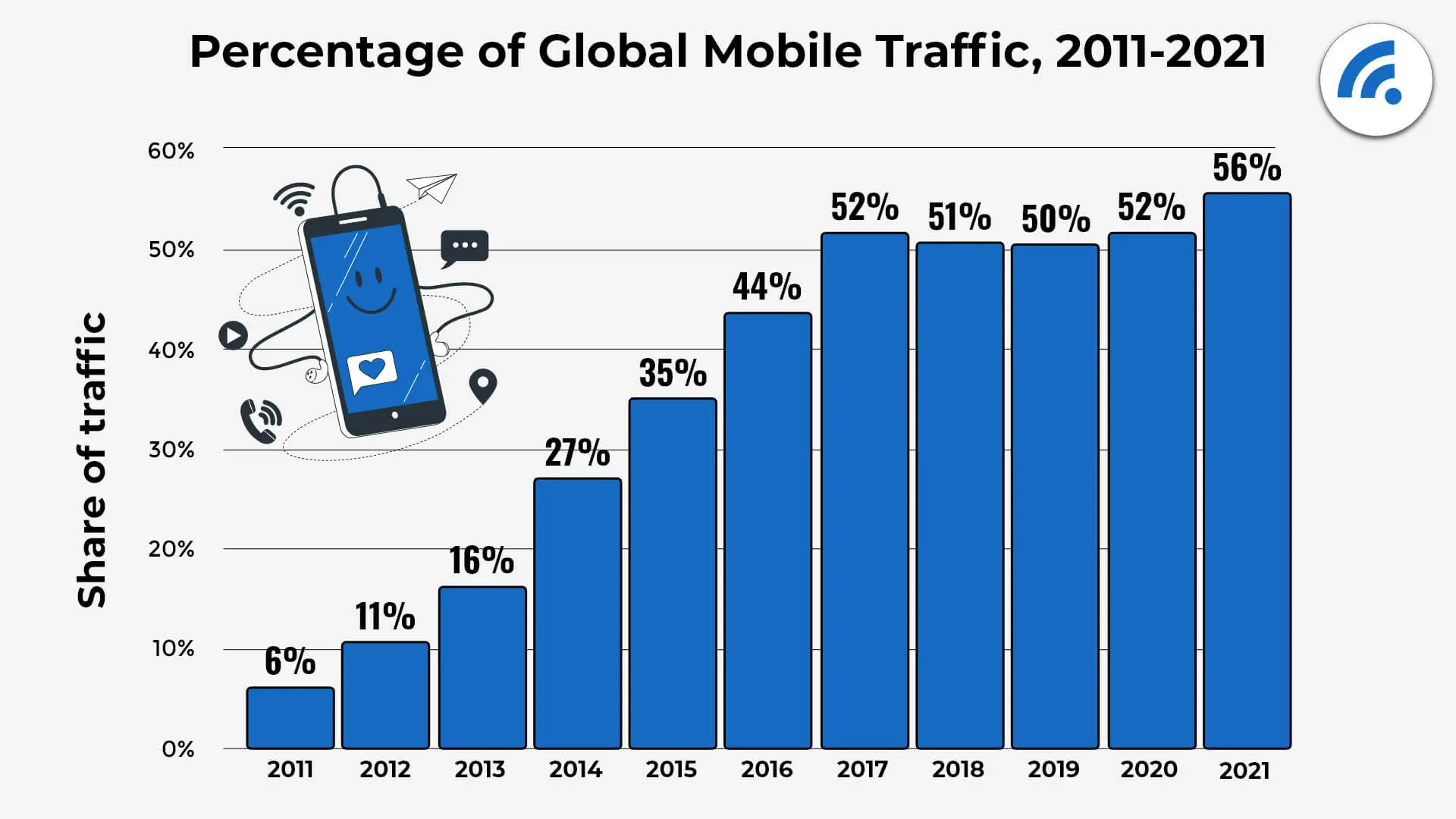
Mobile Optimisation Tools

Nowadays, cell phones are the most common devices used for browsing the internet. Thus, ensuring smooth page speed and compatibility on mobiles is important. Most of the time, elements like heavy images, texts, and pop-ups increase the load times on such devices.
You can check your website’s number of mobile users on Google Analytics to decide whether mobile optimisation is worth it. Some tools for enhancing page speed on mobile devices are Google Analytics, Mobile-Friendly Test by Google, Google Search Console, and WebPageTest.
CSS Sprite Tools
Using CSS Sprite, you can combine images and icons to make your website load faster. This saves the time required to make multiple HTTP requests. Although combining images of various dimensions is quite time-consuming, tools like SpritePad and SpriteCow make it a breeze.
UX Optimisation Tools
A great user experience is crucial for ensuring that your viewers enjoy and stick to the site, which will eventually boost the conversion rate.
UX tools will help you make your website more human-centric. Ultimately, a human will read the content, see the images, make a purchase, and increase your revenue, so optimising your website according to users’ needs makes sense.
You must check out popular UX optimisation tools: Hotjar, TryMyUI, and UsabilityHub.
Minifying Tools
We have already discussed how minifying files can enhance load speed by eliminating extra whitespace. The resulting file size is condensed and hard to read but easy to load.
Yet again, Google PageSpeed Insights is a helpful tool for minifying HTML files. W3 Total Cache is another top pick among WordPress users. Third-party tools include YUI Compressor, which works best with CSS and JavaScript to “lighten” the site load.
All-in-One Solution — sitecentre®
We know it was quite a lot to digest and may be difficult for beginners to understand. What if we tell you there is a one-stop solution for all your website optimisation issues? From page speed to ranking in search results, sitecentre® has got you covered!
We understand the importance of technical SEO and user experience in selling your content and improving your brand’s overall conversion rate. Even after establishing an online presence, the grind never stops; it gets even more challenging. So, let us handle the task for you.
Our team of professionals will provide all the technical support required for site optimisation, and your search rankings will shoot up like never before. Still doubtful? Feel free to call us; we will answer all your queries and help you get started.
The first step to a new, improved, fast website starts here!