Summary
Website user testing assesses how real users interact with a site prototype to identify usability issues early. It focuses on five user experience factors—learnability, memorability, efficiency, errors, and satisfaction—to ensure the final product is intuitive and effective. Usability testing methods range from DIY and paper prototype tests to expert reviews, remote sessions, and automated evaluations. Running effective tests involves clear scripts, structured observation, and post-test analysis to inform design improvements. Benefits include early detection of flaws, better user insight, and support for internal decision-making. Structured correctly, these tests can prevent costly revisions after launch.
Whether you are a blogger or a business owner, a user-friendly website is a seed you plant to grow the brand name.
To build a successful website, you may need a team of professionals that includes tech-savvy and creative designers and digital marketing experts. You need all the help you can get to fine-tune the initial prototype before the launch date. And even then, Things may not go according to plan due to usability problems.

So, if you’re unsure about how your test websites will fare in the real world, you can conduct usability testing as a great way to test it out on real users. You get the golden opportunity to tweak your prototype before going online to guarantee user satisfaction and optimal experience.
So whether you are starting a new website or looking to revamp your current one, read on to know more about other benefits and types of usability testing methods— and some handy tips to get started get you started.
Want to receive updates? Sign up to our newsletter
Each time a new blog is posted, you’ll receive a notification, it’s really that simple.
What Is User And Usability Testing?
User testing is an umbrella term for research methods and tests you could run to check if a website prototype works. One of these is usability tests, which we will discuss in detail.

As the name suggests, usability tests seek to determine how actual users experience how easy a product’s user interface is for the user. In the case of software application and website testing, the goal for companies may be to create a platform that is easy to navigate, compatible with mobile devices, and relevant to the needs of the users.
That said, the usability testing process should be able to identify how the website performs in terms of:
A. Learnability
Most people should be able to navigate around a streamlined and simplified design, performing in-site actions with ease. On the other hand, spending more than a few minutes accomplishing a simple task may signify that the user struggles with the prototype.
For inspiration, you can look at the website layout of the social media giant Facebook, which exemplifies easy learnability as millions of How Facebook users interact; learning and understanding how the easy-to-use website and app works takes little to no effort.
And while new updates and layouts are often criticised, users quickly adapt to them, which further speaks volumes about the company’s mastery of optimising learnability.
B. Memorability
Here, memorability refers to how unique your website is and if it can leave a long-lasting impression that brings users back again and again. To this end, designers may focus on design elements, functionality, etc.
It is also worth noting that while many strategically-designed websites keep things simple, there is a risk of oversimplifying. Indeed, your website needs to set itself apart while maintaining a balance between practicality and aesthetic appeal.
For instance, if you have a restaurant business, you may want a food icon for your menu button. However, overlooking the label for the icon may leave your users confused, frustrated, and looking for other options.
C. Efficiency
Unlike learnability, which focuses on new users navigating the site for the first time, efficiency calculates how fast those familiar with the interface can complete tasks. A quantitative representation of these numbers would be the number of clicks or keystrokes it takes to reach a goal.
If your business is in hotel bookings, keeping the process quick and easy for customers is crucial. Avoid lengthy surveys; opt for a simple form with three or four fields for basic info instead. Ensuring a smooth experience encourages customer satisfaction and convenience.
D. Errors
Testing the website before creating a product may also help identify common errors on the user’s part. Entering the wrong email or mailing address, adding more items than intended to the cart, picking the incorrect date for a reservation — most people are guilty of making at least one of these mistakes.
Your website should have a more forgiving design so your users can go back and fix minor errors without contacting the support team. While tweaking the site elements is an excellent way to go about it, consider employing speech bubbles, notifications, and prompts to guide your users wherever they seem to get stuck.
E. Satisfaction
Businesses often record their users’ experiences through ratings and reviews. While ratings may be viewed as the level of satisfaction, reviews provide a deeper insight into what makes users come back to the site.
Similarly, usability testing should give an idea of the components that will be well-received once the product or website goes online. These could amalgamate many things, including a time-saving and quick sign-up process, an impressive website design, etc.
How Does Usability Testing Work?
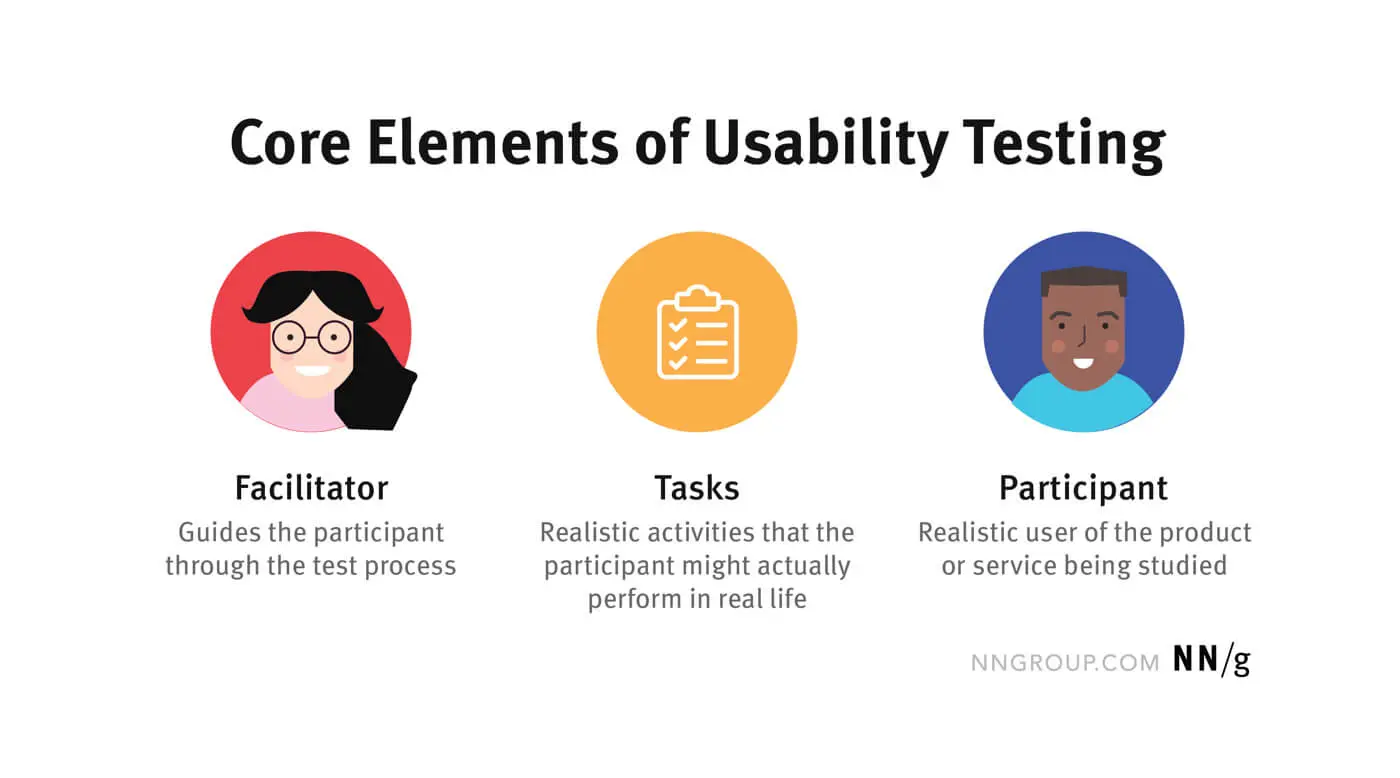
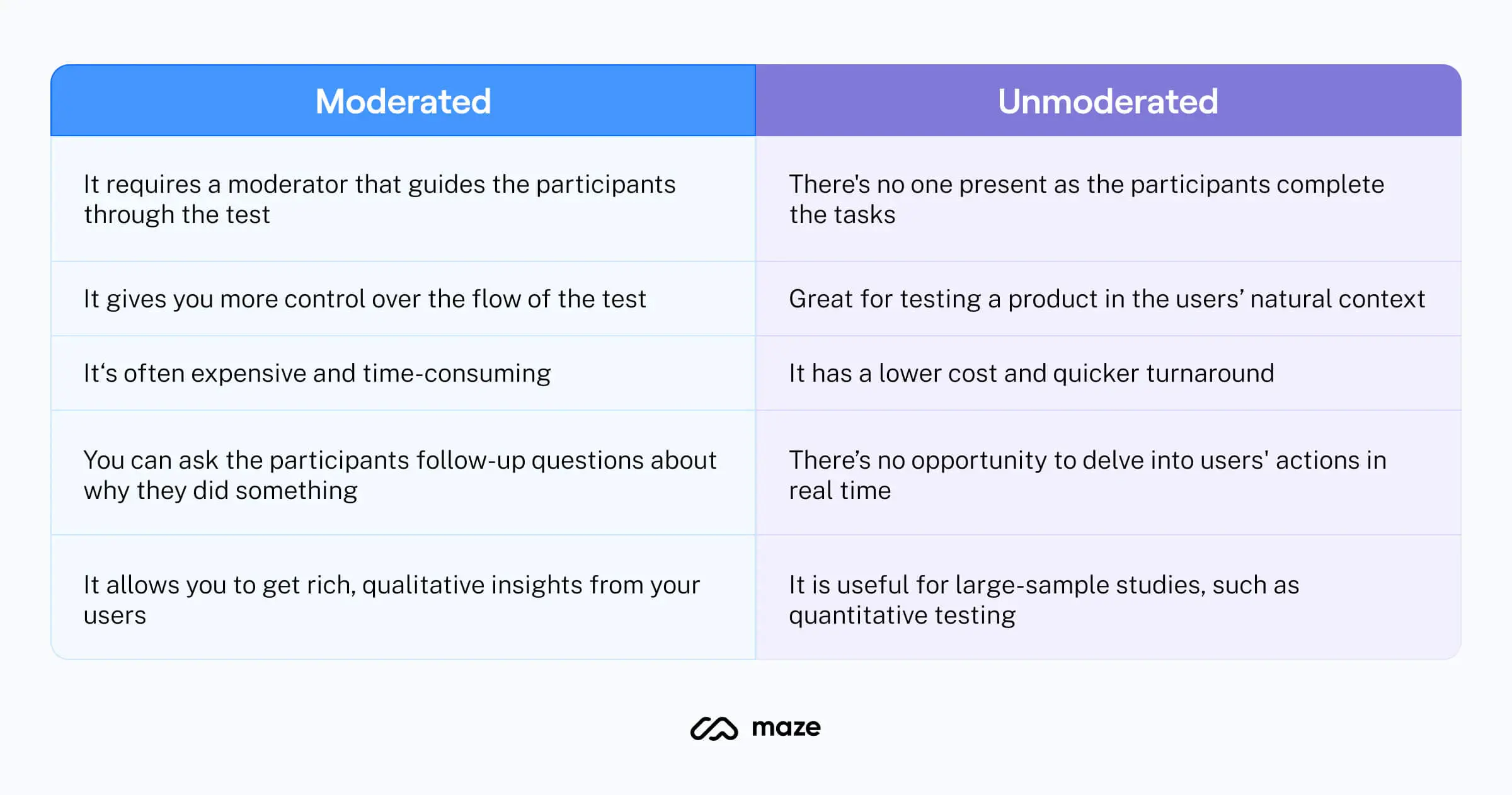
Simply put, usability testing is a technique in which the product team gives a prototype to a group of representative users to evaluate how it performs in the real world. While some forms of beta testing employ similar methods, each usability testing method works slightly differently.
Unlike the former, which uses a focus group consisting of their target audience, usability testing may involve a selection of random bystanders or professionals trained for the tasks. Before they start, Based on the agreed sample size, the people responsible for setting up the test will List tasks you want to test the user is expected to perform.
During the process, one of the team members will observe and record the progress in real-time as the user completes the assignments and provides feedback. The product designers can figure out where future users may stumble and develop solutions accordingly.

Sometimes known as unmoderated usability or explorative testing, this category of usability testing is used at the early stage of website development. By assessing the user’s thought processes and the website’s usability, the product makers seek to spot usability issues and nip the problem in the bud.
After all, waiting too long may mean that the designers must redo the website in the final stages, which can be tedious and expensive. However, you can find a few reliable and easy-to-use websites that will perform website usability tests at any stage of development.
How To Test Website Usability

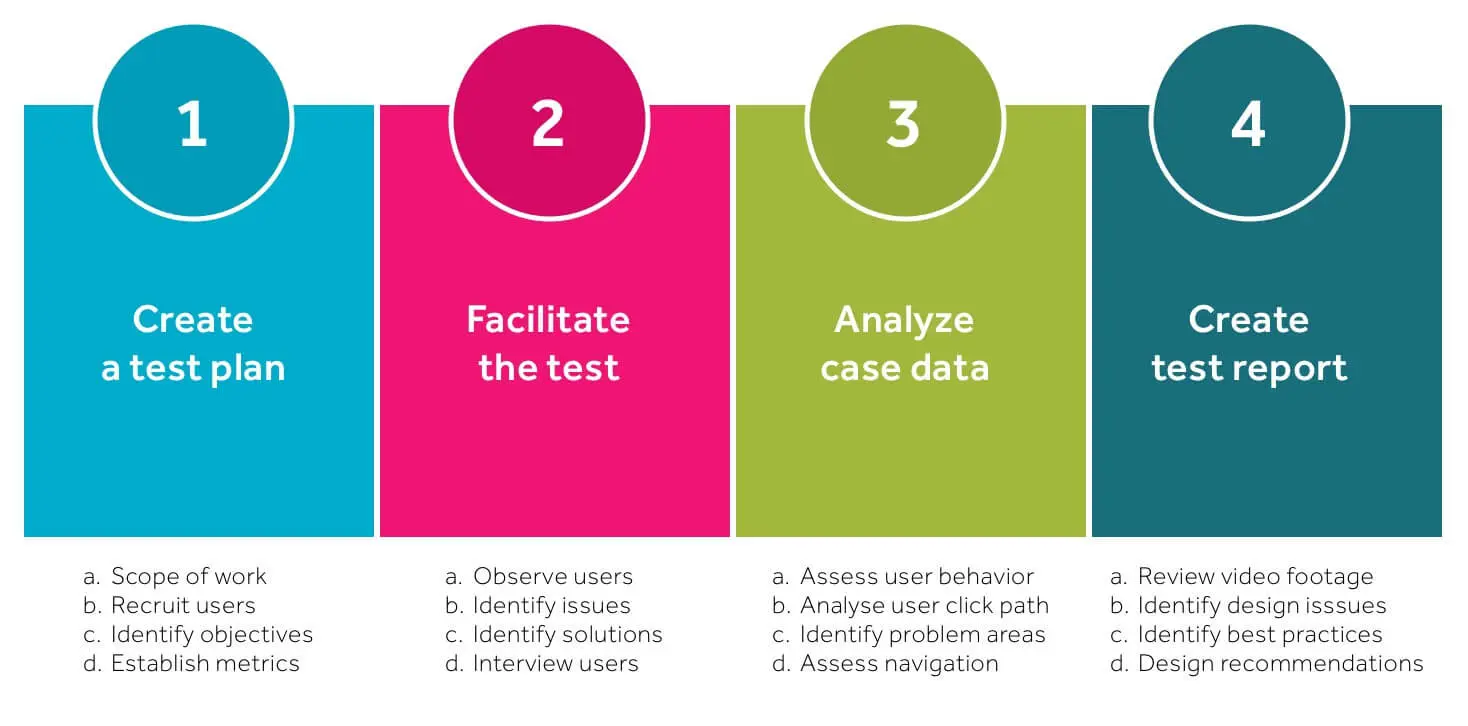
1. Prepare
Jumping right into website usability tests without a solid plan can be disastrous at worst and ineffective. That said, ensure you devise a clear test plan and participant criteria. Apart from participants, you will require the help of other individuals, including observers and a facilitator, to guide the test.
The next step would be to pick a time and place. If you work for a large organisation, you will most likely be able to set up a testing site in a dedicated facility or room in the office building. And don’t worry if you don’t have the resources — many businesses, especially those that recruit remote workers, can work from anywhere.
It is best to invest in low-cost usability testing tools such as screen recording software that simultaneously capturing the screen and the user’s reactions.
As for timings, experts suggest that you conduct the test for about 30 minutes to an hour. Overdoing it and asking participants to work for too long may compromise the quality of feedback.
2. Write A Script
A great way to start a script is by preparing an introductory section. Here, you may want to take a friendly approach and help the participants ease into the process. After all, you are testing the website and not the users!
Anyhow, relaxed participants will not be afraid to get provide candid user feedback, and their honest opinions — whether positive or negative, will only help your business in the long run.
The following section should deal with the story angle. You may even provide user personas for each user and create a scenario around these. Ensure that these scenarios are as realistic as possible.
After this, you should add short and crisp notes on what the users will test that day. Since there is a time limitation, be practical with what can be tested in one session.
3. Run The Test
Like the scriptwriting process, you can begin the test with a rundown of the agenda. You may want to sprinkle your introductory speech with reassuring words so the users can work with a clear and focused headspace. Also, mention that users shouldn’t hesitate to express their honest opinions.
If you are using a recording device, do not forget to ask for permission first. At the same time, explain taking the video and how you will use it for the project.
Once you start the test, stand by as a passive observer and withhold communication from your end unless necessary. Your facial expressions can give away your thoughts, so be mentally prepared for this challenge.
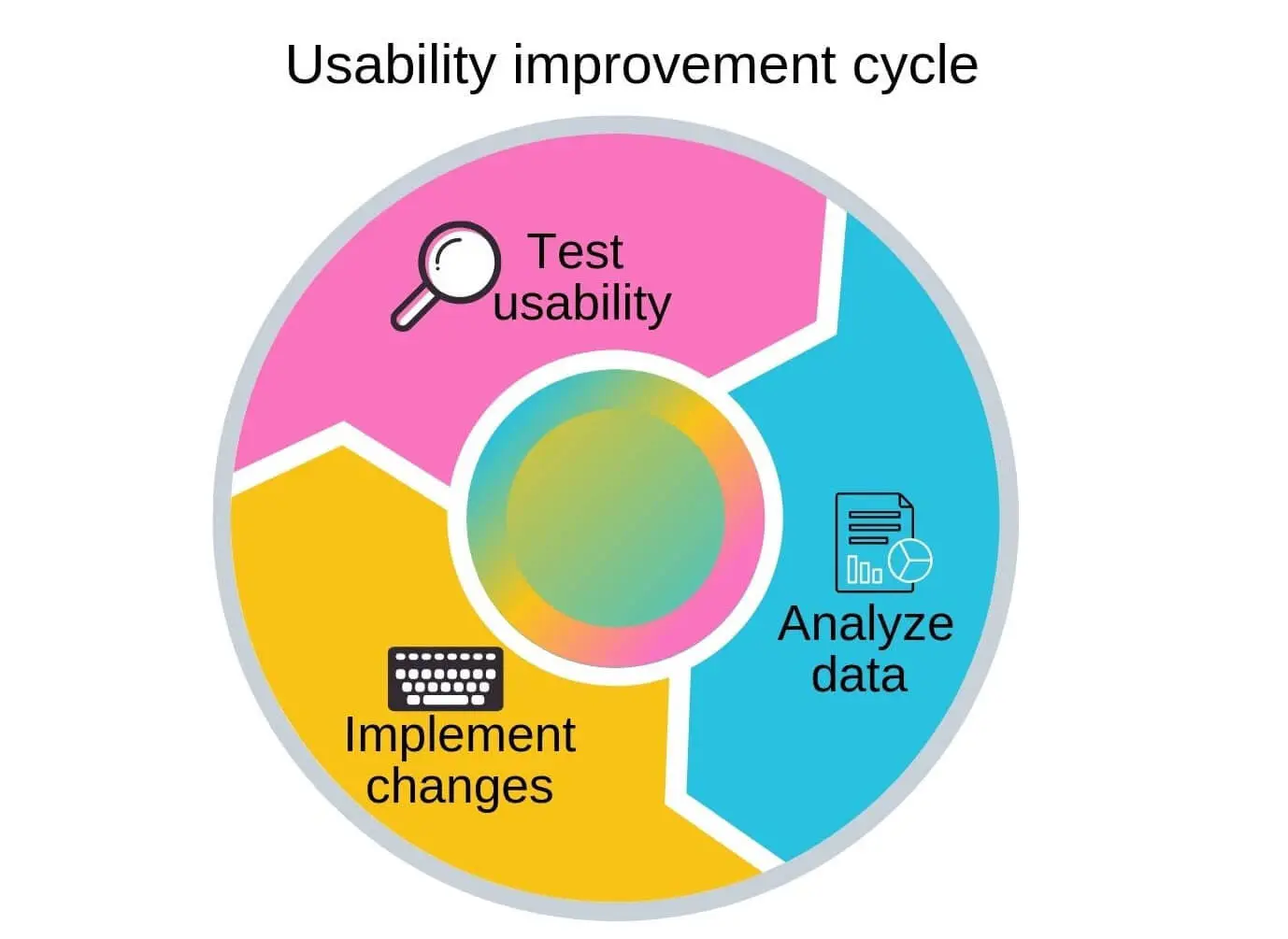
4. Analyse Your Findings
Once the test concludes, it’s time for the team to gather around for a brainstorming session. For starters, you must cross-reference all of the findings and compare notes. During this process, keep an eye out for behaviour patterns, providing qualitative data, whether good or bad.
That said, negative feedback and pain points will bring to light areas that need work. At the same time, your organisation may want to do more of what the users found memorable and user-friendly.
Types Of User Testing
Are you limited by time, money, office space, or human resources? Fortunately, user tests can be performed in many ways to suit your various requirements. Here are some ways you can set up your user and usability tests.

1. DIY
Indeed, you can prepare your script and scenario to work with and evaluate the results.
Similarly, you may gather a group of similar first-time users and have them follow the walk-through while you observe and record the details.
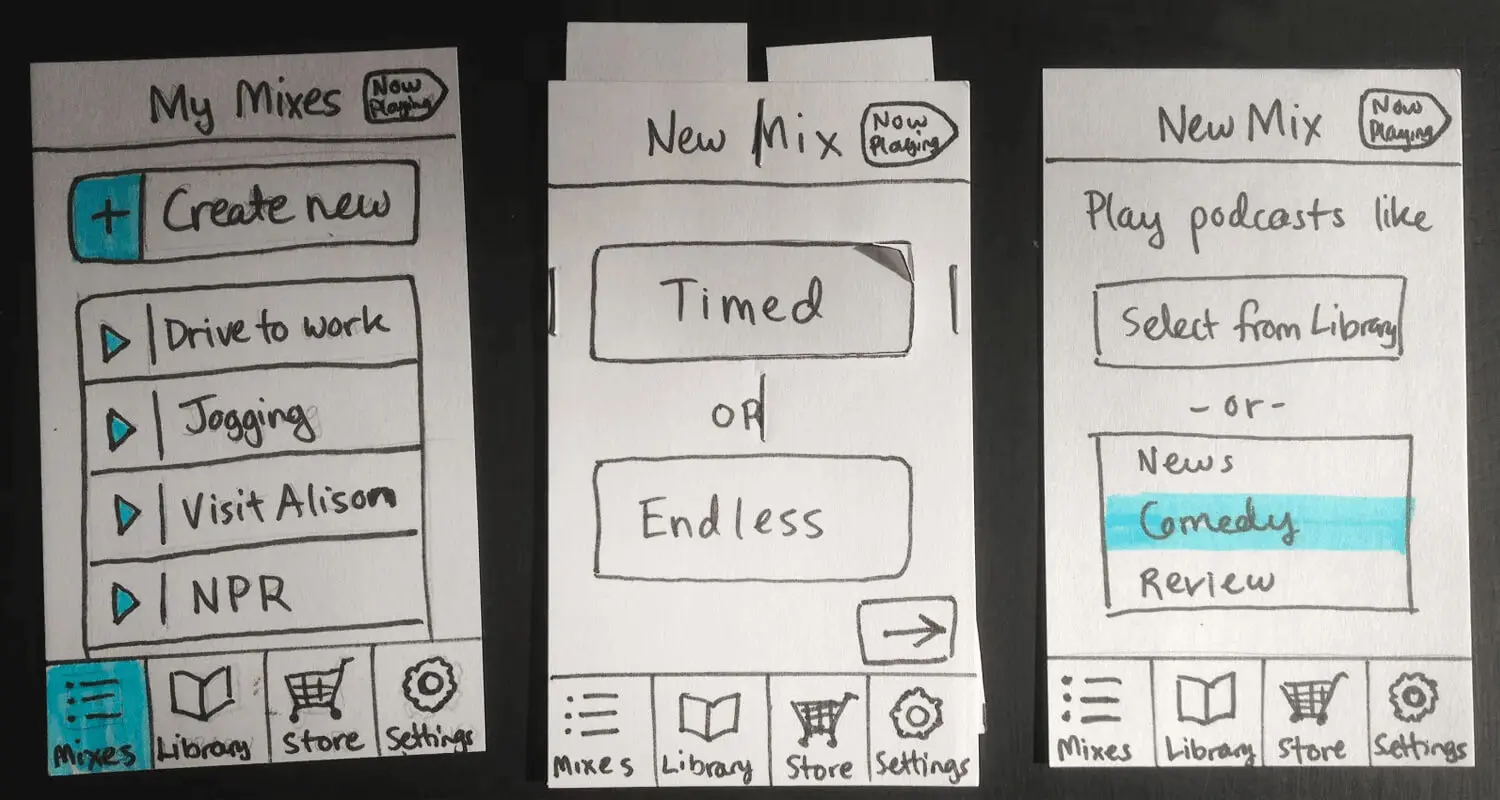
2. Paper Prototypes
Some digital marketing experts offer everything you may need for a successful website design. These include SEO services and advertising to sales conversions and website analytics.
Indeed, you can use paper prototype testing in the most preliminary stages, even before the coding work begins. However, you may need alternative tools like charts, flashcards, and hand-drawn sketches.
Usually, this method involves the user, observer, and a “human computer” responsible for switching between visual elements that depict the model.

3. Hallway Usability Testing
One of the most convenient usability testing techniques is hallway tests in high foot traffic areas where a random selection of first-time users volunteers to test the website. However, remember that the participants in this scenario are not trained for the job.
On the other hand, their inexperience can bring accurate results on how the general public will receive your website.
4. Expert Reviews
You may hire usability specialists to conduct the tests and provide comprehensive results. Here, you can either bring the experts to a controlled environment or perform the tests remotely.
Alternatively, you can set up an experiment in a controlled environment, much like scientific experiments. More often than not, the experts overseeing these projects compare two products. However, it is worth mentioning that this method involves a lot of research and tools that provide accurate results but are also time-consuming and expensive.
5. Remote Usability Testing
Remote testing allows you to recruit participants globally. Product designers can observe the process in real-time via video conferencing. However, be mindful that time zone differences and other logistical challenges might arise, potentially causing delays.
That said, you can use the various tools available on the web that record the tests and feedback the users give. Moreover, this occupation offers participants the convenience of working from the comfort of their homes.
At the same time, companies save the money they would otherwise spend on testing labs and other equipment. Many usability testing programmes are now available at affordable prices to top it all.
6. Automated Website Usability Evaluation
Research and developments are still underway to create an automated website usability evaluation system designed exclusively for testing the usability of websites. This method won’t require any observers or human participants as such.
Product designers need only enter the details of the website to be evaluated. After this, the software will detect and display any elements that violate its guidelines. At the same time, it will also provide recommendations to fix these bugs and enhance the user experience.
7. Surveys And Interviews
Although these methods are rarely used in isolation for website usability testing, they are a popular evaluation form for many other products.
Why Is a Usability Test Important?
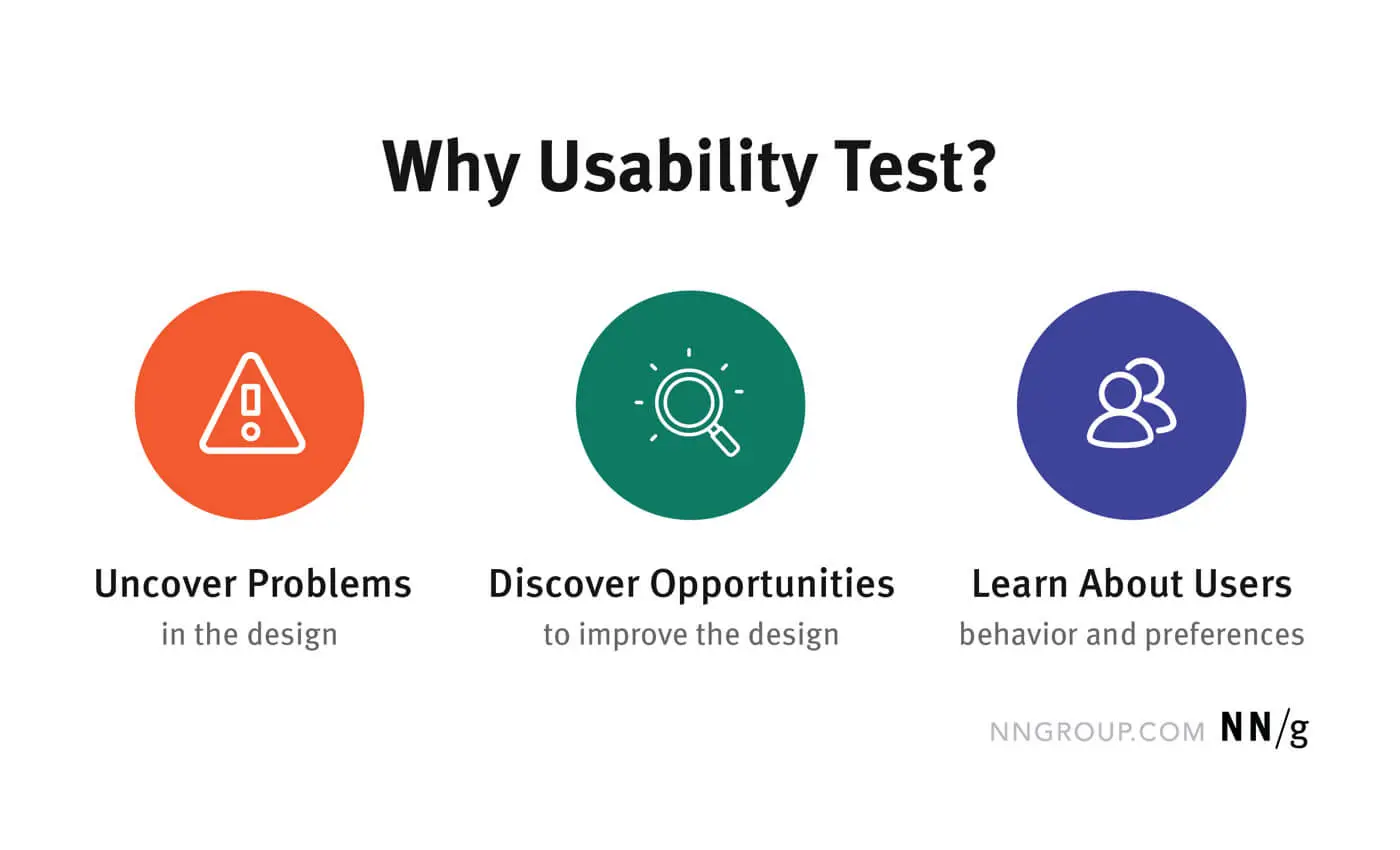
Not all user testing methods involve real people — whether as users or observers. However, they form an intrinsic part of usability tests. That said, here are a few reasons why you should consider one for your next project:

1. Build Confidence
Interacting with different people lets you get nuanced feedback and better understand your work. The users’ reactions may indicate if your idea and prototype show promise, considering how usability tests are conducted in the preliminary stages.
Remember to ask participants if they understand the project’s purpose. What aspects of the design do they find appealing, and what are the drawbacks? What else might users be looking for?
Indeed, you can get creative with the questions, and you may even hear some surprising answers. And while the feedback will allow you to experiment and see what works the best, positive reactions will validate your concept.
With this newfound vote of confidence, you can finally plunge into the daunting and expensive task of building the final product.
2. Identify Complex Issues
Heatmaps and other analytical tools may provide information on where users are struggling, whether or not clicks are converting into sales, and so on. However, they cannot fully demonstrate why people are facing problems.
On the other hand, you can see and hear reactions and feedback in real time when you observe participants in a website usability test. It lets you know if users ignore essential aspects of your landing page or site — much like heatmaps and other technical tools.
3. Adds In-Depth Insights
One of the drawbacks of DIY user testing is that we are often biased and tend to develop tunnel vision around products that have unfolded in front of our eyes. By watching real people struggle and ease into the website layout, website developers can provide better insight into the user experience driven by intuition.
In other words, usability testing allows you to see things from another perspective. It is a great way to identify problems and deal with them with empathy. In the long run, you may find that this strategy provides results of real value.
4. Find Minor Issues
Minor issues, such as broken links and grammatical mistakes, may not seem to be the worst errors. However, a great website and brand separate itself from the good ones for its attention to detail.
When first-time users with a fresh perspective start experimenting with parts of the website that the developer may not deem of much importance, they can help spot small details that need work. Overall, this helps build the brand image and gives a professional touch to the site.
5. Get Buy-In For Change
When you work in a team, all members can’t agree on everything. However, if it’s in the company’s interest, some may be convinced to swallow their pride and get on board.
The observers of usability tests can provide a short clip of a user struggling with some aspects of the website to back up their request for making relevant changes.
User Test Sites For Jobseekers
You must’ve guessed that user test participants are just as vital to the testing process as website developers. If you prefer remote work and think you have what it takes to be a good test participant, read about companies that pay people to test sites.
1. Ferpection
Ferpection takes the cake for being the most versatile and convenient option, especially for the camera-shy. Indeed, this company won’t record your video or audio, and you get paid about $25 for a 45-minute session.
2. Checkealos
Open to English and Spanish speakers from any corner of the world, Spain-based Checkealos pays a hefty $12 for 15-minute feedback sessions. You need a PC, tablet, or smartphone — and PayPal to receive your wages.
3. Loop11
Experienced testers ready to get an above-average salary should consider the homegrown brand Loop11. However, you will need to go through a selection process that includes a short five-minute quiz.
4. PingPong
If you’re open to video recordings, PingPong offers $15 to $150 for one session to everyone, anywhere in the world.
5. Respondent
Create an account with Respondent, and you get access to hundreds of projects related to website testing, surveys, focus group studies, and more. While some gigs pay $40 for less than 30 minutes, you may even earn a solid $100 for 60-minute sessions.
Final Thoughts on User Testing Websites
Website-building is a mammoth task — even with a team of professionals at your disposal. And while the process is expensive, not doing it right the first time can cost you even more in lost clients and reworks.
User testing is crucial to spot any errors and make necessary changes before it’s too late.
On the other side of the coin, you can find remote-working professionals who provide the necessary feedback to improve a website’s potential. In this win-win situation, each player has something to gain.
Either way, you can trust our guide to website usability and usability testing to provide nifty resources to help grow your business and financial prospects.