If you’re eager to boost your business, maybe by launching a new product or drawing in more visitors, it’s time to think about a website redesign.
Updating your business website can really boost its performance, but the process might be a bit challenging. Without a clear vision, things can quickly go south, so it’s important to plan carefully.
It would be best to carefully identify the drawbacks of your existing website to plan a successful website redesign strategy.

Take a look at various technical aspects that you must consider, including your search engine optimisation efforts, user interface (UI), landing pages and content management systems (CMS), among others. But there’s no need to be flustered because we’re here to help you.
In today’s article, we’ll discuss the essential elements in the website redesign process to simplify upgrading your business website. Read on to know more!
Want to receive updates? Sign up to our newsletter
Each time a new blog is posted, you’ll receive a notification, it’s really that simple.
What Is Website Redesign?
Redesigning a website means altering its core elements—like code, content, layout, and visuals—to give users a smoother and more enjoyable experience.
Furthermore, a redesigned website utilising the effective redesigned website, designed with user-friendly UX principles, makes it easy and enjoyable for visitors to browse and interact with your brand’s products or services.
A speedy, user-friendly design can boost customer reach by attracting new visitors. Redesigning your website can help lower bounce rates and improve lead conversion, which in turn increases revenue.
Additionally, website redesigning can improve navigation and content quality by attracting and engaging more visitors to convert them into potential customers, thus strengthening your brand identity.

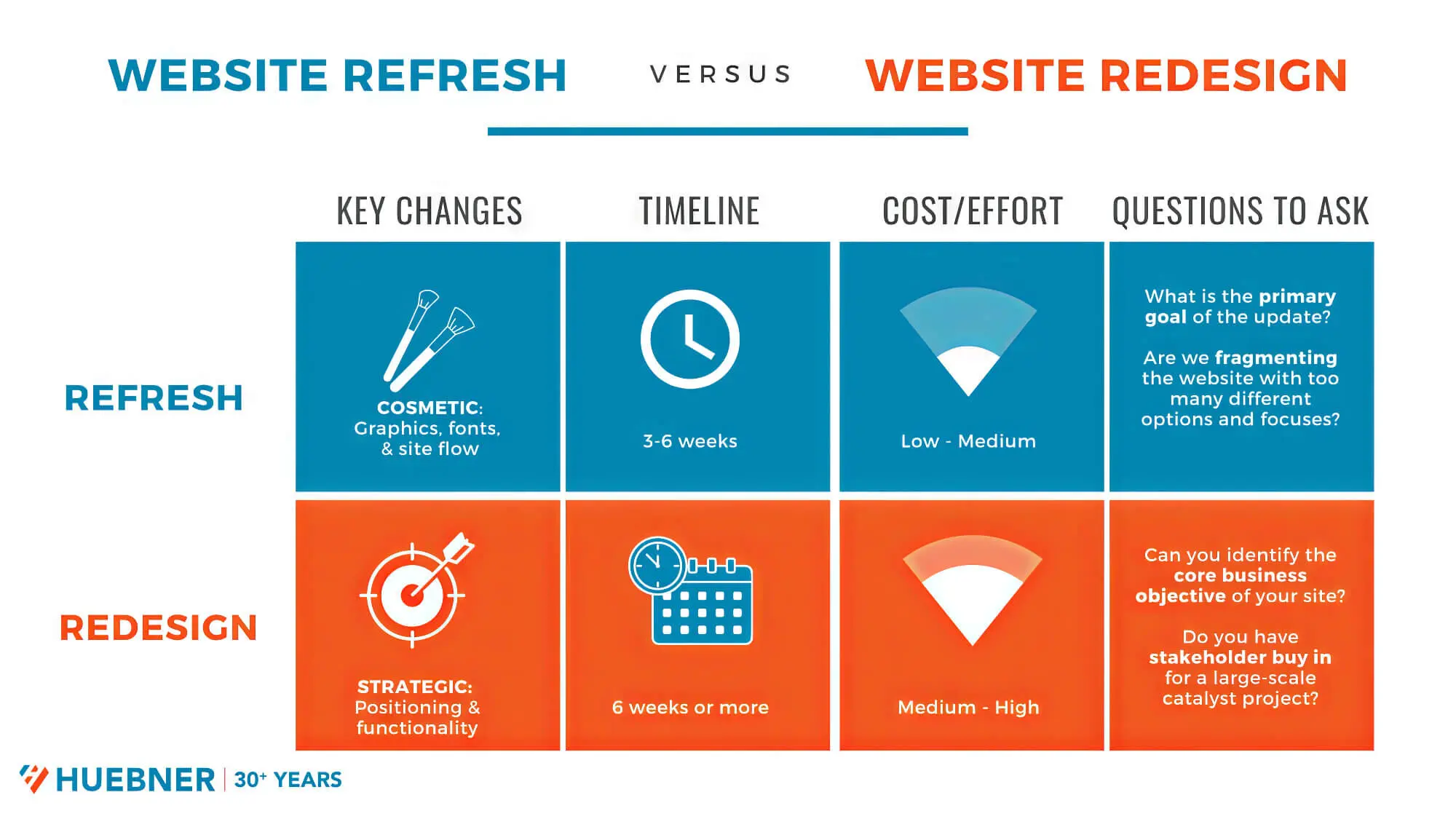
Website Redesign Vs. Website Refresh
Whether you strive for a complete redesign or just a refresh kinetically depends on the changes you want to implement as part of your overall marketing strategy. While the terms sound similar, it’s important to understand the differences when seeking to optimise your website.
In a redesign project, Keep an eye on the website’s visual elements and code, as you could change these significantly.

For example, in a redesign, pages are often rebuilt from the ground up. This process enhances user experience for your target audience by adding new modules and features.
The website gets a new visual identity while its entire information architecture is updated, and a content management system is added simultaneously.
In a refresh, the website’s core functionality and structure remain mostly untouched despite minor modifications. The look and feel of the site are updated, featuring a new typography and a fresh colour scheme. You can also add some small UX changes to each web page template while refreshing the site.
Both design and refresh projects can be resource-intensive, but a full-scale website redesign project will require much more financial resources. These projects can significantly impact how customers interact with the site, so whether you want a refresh or a redesign essentially comes down to your website requirements.
What Goes Into Planning A Website Redesign Strategy?
Planning is the only way to develop a more responsive web design to ensure that your new website can bring in visitors to increase your revenue streams. While some businesses opt for redesigning to gain more website visitors and drive organic traffic to their sites, others invest in redesigning for rebranding.
Irrespective of the goals for redesigning, the process can be a gargantuan task, mainly because your old website is a critical component of your digital marketing efforts.
Your brand’s website is how the target audience will learn about your products or services. So, it’s safe to say that website redesigning can massively impact your brand’s image and reputation among consumers.
Recent studies also show that 50% of consumers agree that a home page design, particularly its value proposition, greatly maintains its overall brand value, particularly when it effectively showcases the product or service. Not to mention, for many visitors, the content and appearance of your website can be as important as the quality of products or services your brand has to offer.
Only when you have a clear plan will it be possible to redesign a new website to offer a better customer experience? You might spend more time building or strategising the website redesign plan than on the website redesign itself.
Things To Consider Before Undertaking A Website Redesign Project
Research is an essential part of the website redesign process because it’s the only way to identify what’s working on the current site and what’s not.
In-depth research will uncover your customers’ needs and help craft a user-friendly web design based on data. It’s smart to consider key factors before diving into a full-scale redesign.
1. Identify Your Most Valuable Pages
Website redesigning is quite similar to house remodelling, so you only want to make random changes to the site after double-checking all the website pages first. It would help if you had a clear idea of the new website ecosystem, the wireframes’ scope, and which pages should be handled carefully.
Conducting a complete investigation to identify your most valuable web pages responsible for maximum traffic and lead conversions is best. You can use Google Analytics to determine the most useful pages. Once you identify these pages, you’ll know which ones need extra care and which might be torn down completely to rebuild them from scratch.
For instance, you must carefully handle a high-traffic and high-conversion landing page because it’s the most valuable for your brand. Any mistake while redesigning these pages can lead to dire consequences in terms of sales and revenue.
So, your web designers must approach these pages cautiously and work on them with greater care than other website design elements.
High-conversion and low-traffic website pages are critical, but those generating high traffic are equally noteworthy because they can generate more lead conversions. So, you must redesign them with care to avoid disrupting anything that’s already working — add some extra elements to improve their organic traffic.
In contrast, you can be more experimental while redesigning low-conversion and high-traffic pages because they will only affect your lead conversion rates.
Similarly, when it comes to low-traffic and low-conversion website pages, you can easily strip them down and start rebuilding them from scratch during the website redesign. These are the most risk-free website pages and won’t affect your conversion rates or web traffic.
2. Identify Your Visitors
Identifying who’s visiting your website and why is equally essential as determining your most valuable pages for site redesigning. Ever since the market has gone digital, 65% of customers search for information regarding their desired products or services online.
In comparison, 82% use their mobile devices to look for local businesses using search engines.
Additionally, the digital marketing industry has witnessed an increase of 29% in mobile conversion rates over the past few years. Based on this user behaviour, it’s evident that customers might be visiting your website for the following reasons:
- They are curious to know something about your products or services
- They want to contact your online store
- They want to learn more about your brand
- They’re ready to purchase from you
Next, you have to determine why the customers visit your page to redesign the website in a way that’ll bring in more visitors. Creating customer or buyer personas based on real-time psychographic and demographic data can be quite helpful. You can identify who your target customers are, their age, income status, and locations through these semi-fictional personas.

These personas will also help you make a determination of whether customers want to buy a product or browse through them.
Such customer information is effective in understanding for whom you’re redesigning your website. That way, you can make resigning decisions, keeping the needs and demands of your target audiences in mind.
For instance, if customers want to know about the store by visiting the top landing page, your website’s design should offer them that information without forcing them to buy products. So, redesign your website to give your customers what they want, and they will keep coming back for more.
3. Determine What Motivates Your Customers
If you want to redesign your website successfully, it’s essential to determine what’s convincing and motivating the visitors to complete their actions or what’s stopping them from doing so. These barriers and hooks will offer you a clear insight regarding the current website design, including:
- Issues with the existing UX design
- What is or isn’t working on each page
- What do customers like or dislike about your website
- Whether the current CTA options are functioning properly
- Whether the user experience differs between desktops and mobile website interfaces
- What’s preventing lead conversions
- What features are creating frustration and doubt among visitors
You need to make the connection between your website performance and customer behaviour to determine which site elements are working and which aren’t.
You won’t know which features to remove or replace and which ones to keep, and you might replicate the same problems of the previous website in the newly redesigned website.
Combining traditional analytics tools like Google Analytics and data on sales rates or customer information gathered using behaviour analytics software for site redesigning is best. You can employ heat maps for your website to visualise the behaviour and interactions of visitors with each site element and page.
Additionally, we have on-site surveys and Facebook Insights, which customers use to give feedback about what element is or isn’t working on a specific page or the entire website.
By identifying these hooks and barriers driving or stopping customers from fulfilling their actions, you can modify the page layout or template of one page or several during website redesigning. This can improve conversions and help you reach your business goals.
4. Impact Of The Redesign On Your Team
A resource-intensive and elaborate project like website redesigning will impact every area of your business, including the team members. In line with best practices, it’s best to have everyone in your business team onboard with the project early instead of revealing the newly modified entire site at the end.
Different teams, including your design team, will shoulder different responsibilities to ensure successful project completion.
For instance, the design and UX teams will ensure the user experience isn’t hampered and can offer valuable insight into which website elements require re-doing, changing, or adding while redesigning.
At the same time, the copywriting teams will be responsible for generating new website content while making editorial decisions regarding what goes up on the website. In the meantime, your web designer and SEO experts will supervise the technical elements of the redesigning, such as broken links, URL migration, internal links, online SERP rankings, and more.
Your sales team must know about the redesigned website structure to target potential leads. On the other hand, the support team must know about the revamped web features to interact directly with customers and even solve their queries brought up on social media.
When all your teams are well aware of the ongoing website redesign, they’ll have better coordination and can offer optimum support throughout the project. You must consider how undertaking a massive web redesign project can impact your teams’ operations.
5. Measure Your Key Performance Indicators (KPIs)
Measuring whether the changes have been successful when redesigning your website is crucial. And the best way to do it is to gather data on the metrics related to your business’s bottom line or the KPIs.

Measuring your KPIs will help determine whether the redesign has paid off and benefitted your business. You can measure revenue-related metrics to identify whether you’ve been able to redesign and create a site that the customers love and are willing to purchase from. These metrics include:
- Number of lead conversions
- Lead conversion rate
- Revenue collection
- Average Order Value (AOV)
- Customer Lifetime Value (CLV)
- Return On Investment (ROI)
Apart from such quantitative data, you can collect qualitative data using other metrics to evaluate the impact of your newly redesigned website on the business. Such as:
- Increase or decrease in the volume of tickets or support questions after the redesign
- Customer Satisfaction Score (CSAT)
- Net Promoter Score (NPS)
- Customer Effort Score (CES)
Now, you might think — why is it essential to have clear KPIs while redesigning your website? You need measurable KPIs to determine whether your website redesign has been successful for the business and by how much.
So, using various metrics to determine how the new site can impact your business would be best.
6. Determine What To Change
Once you’ve researched and determined the KPIs in the development phase, it is time to get started with the design phase.
Even though you might be tempted to make all the big changes at once, it’s best to take it slow and proceed with baby steps. Start with changing small elements that can make a significant difference and test these results before moving on to the significant changes.
CRO or A/B testing can be an excellent solution to test your changed website design elements, especially if there’s high organic traffic to offer statistically significant data. Consider one of the new elements and test its impact on the website’s performance and business goals compared to the existing website features.
You can also run in-person and remote moderated usability testing sessions to show the newly redesigned pages to real people. During these testing sessions, you can get people to interact with your new site, redesign examples, and ask about their experience. This makes it easier to know whether these people have faced any glitches or problems while using the redesigned site elements.

It’s essential to take a slow and steady approach while redesigning your website because you want to keep everything already working well. You probably have a few specific landing pages responsible for driving the maximum traffic and generating the most lead conversions. So, you must be careful during the redesign to keep these pages intact.
The best thing to do is to take an idea from your research, test it, implement it, and then move to the next element. You can use the PXL Prioritisation Framework to choose the most impactful idea, make the changes and test them accordingly.
{{img:'pxl-framework-issue-scoring-and-prioritisation.jpg' | height | width | alt | title | lazyload | responsive}}
Website Redesign Process
1. Measure Your Performance Metrics
Measuring the performance metrics of your current website is always a good starting point for the redesign because it can help determine where your web page presently stands. You can analyse the monthly performance metrics in the following areas to make the necessary changes:
- Number of visitors and visits
- Bounce rates
- Time spent on the site
- Best-performing keywords for lead generation, traffic, and rank
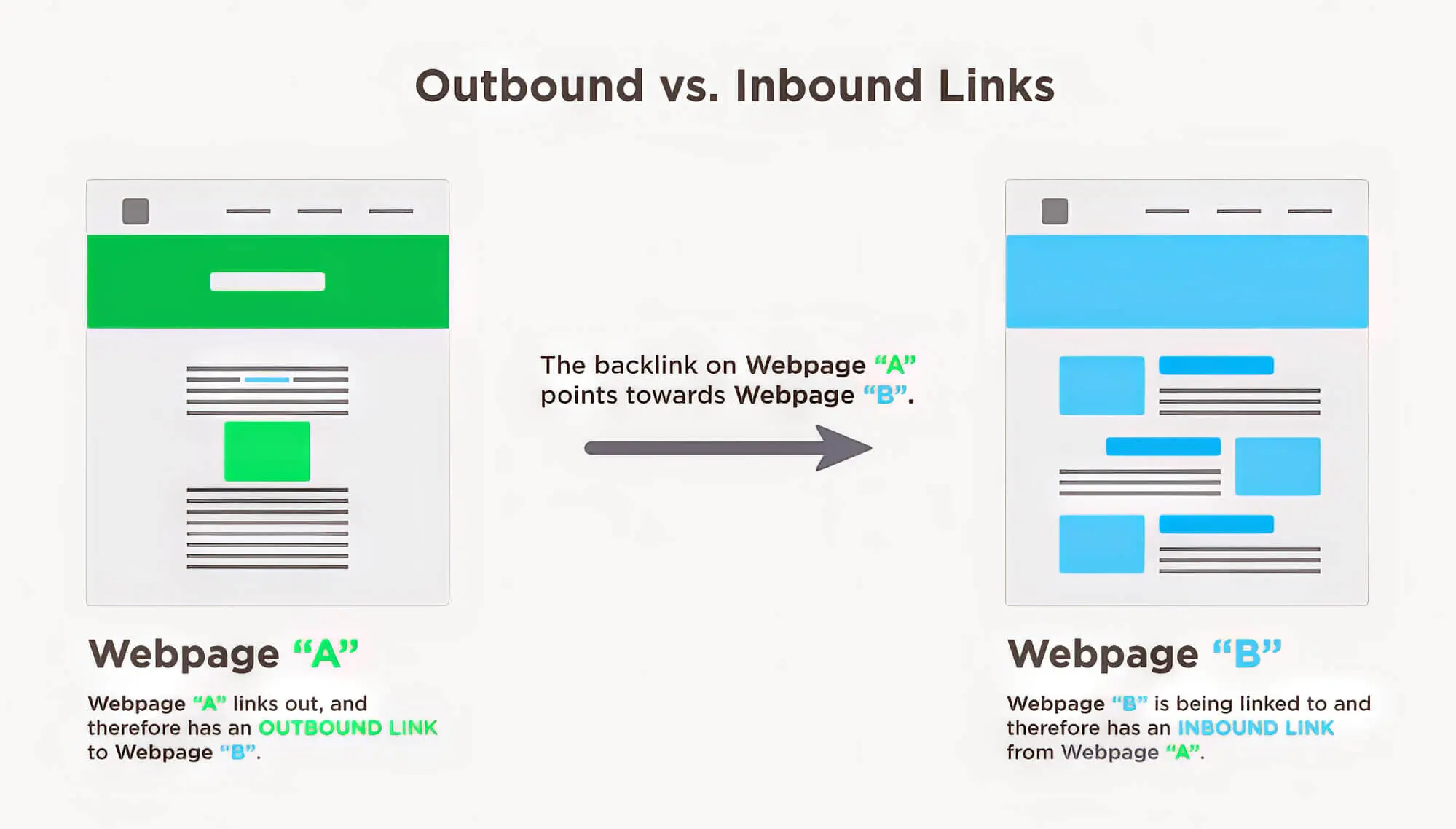
- Inbound linking domains
- Total new leads and subscriptions
- Overall sales generated in dollars
- Total pages indexed
- Total pages receiving traffic
The relevance and importance of these website performance metrics will vary based on your website goals. Remember which tools you’re using to measure these metrics so you can use the same tools to measure the post-design metrics and generate comparative data.
2. Determine Your Redesign Goals
One of the most critical questions you must ask while redesigning a website is why you are doing it. If you don’t know what you want to accomplish with a complete website redesign, there’s no point in undertaking such a resource-intensive project.
Just because your competitors are redesigning their sites is not a good enough reason to invest in them.
Always remember that redesigning is about how your website looks and how it operates. Map out clear objectives about why you need a site redesign and keep them in line with measurable results.
Once you’ve identified these goals, discuss them with your teams for a successful redesign. It’s best to consider measurable data-driven objectives:
- To increase the number of visits and visitors
- To decrease the bounce rate of your website
- To improve time on site
- To enhance domain authority
- To increase lead conversions
- To enhance sales rates
- To improve SEO rankings for primary keywords
These objectives can be interdependent, like lead conversions and bounce rates. To generate more lead conversions, you need to focus on increasing web traffic, which will automatically reduce the website’s bounce rates.
You can also refer to the performance metrics of your existing website and use them to determine the redesign goals. There might be quite a few metrics that need improvement through redesigning.
3. Define Messaging And Branding
When redesigning your business website, be clear about your desired value proposition, messaging, and branding to maintain consistency across the site. These factors essentially set the theme of your website and define the message you’re trying to send to the visitors.

If you follow a well-defined branding strategy to redesign the site, first-time site visitors can immediately get to know about what you do. They can also learn why they should explore the site and how your offered services or products can benefit them.
For instance, when you plan to change your branding or messaging, make sure to change the elements of the website homepage. That way, visitors can know at a glance what you offer and what you do to get started immediately.
Always use clear and concise language while developing your messaging, and avoid complicated industry jargon. Long-winded technical terms can quickly drive away visitors, making your website sound robotic.
We recommend considering the visual aspects of the website while redesigning it to ensure better branding. You can introduce new logos and style guides or change the colour palette to amp up the visual appeal of your website. But whatever you do, maintain brand consistency and ensure that all the parts of your newly designed website go well together.
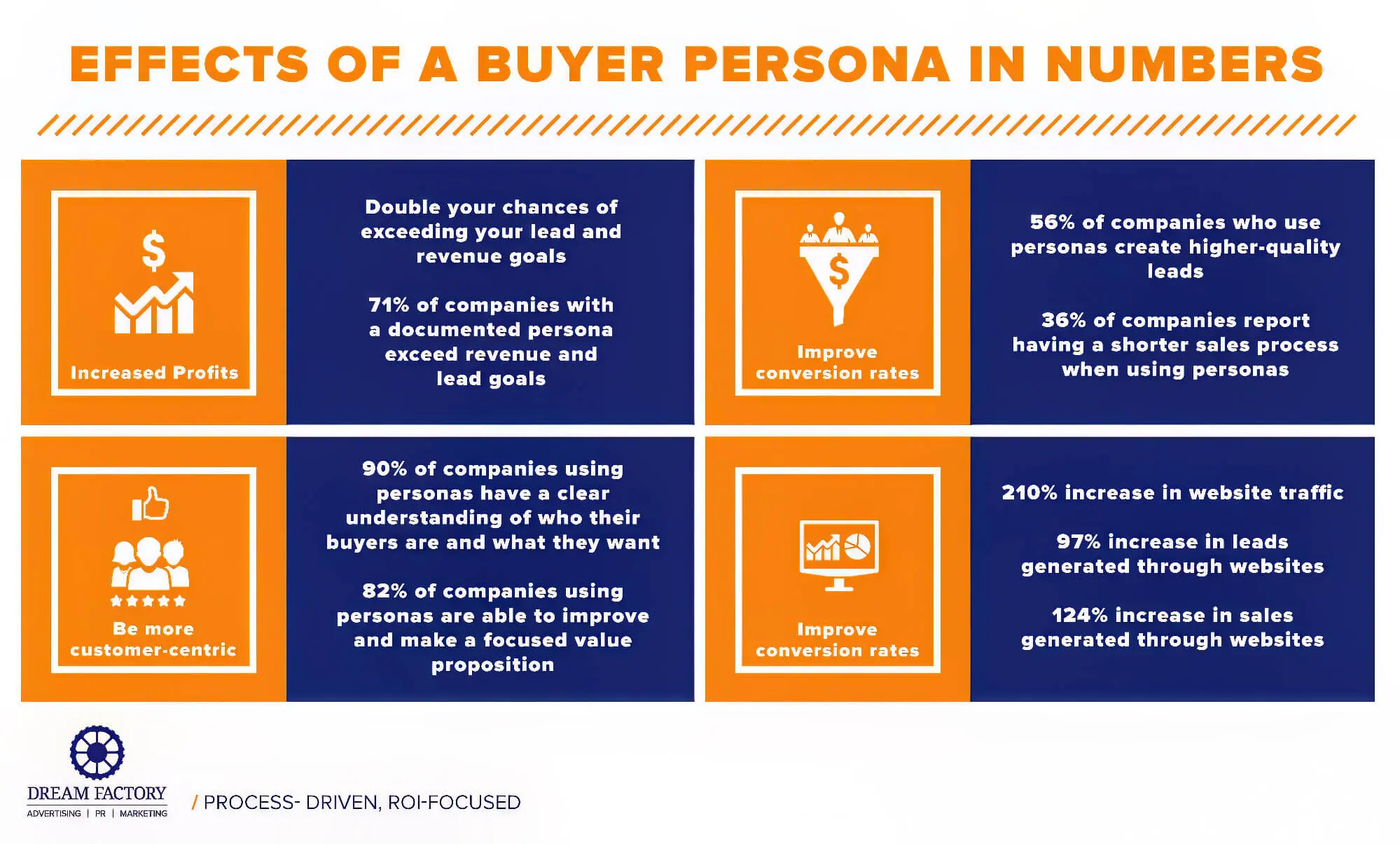
4. Identify Your Buyer Persona
It might seem odd, but your website isn’t just for you; it’s for your customers. When redesigning, focus on how it can best serve them. Build your site and create content with your buyer personas in mind.
You can interact with the visitors and conduct on-site customer surveys to gather relevant information to create personas, which can help rebuild your website. Depending on the type of services or products your brand offers, the buyer personas for your website redesign will vary.
If you own a hotel, the buyer personas might include business travellers, event planners, vacationing families, etc. Thus, carefully consider your buyer personas to create a successful website redesign that caters to your target customers’ needs.

5. Protect SEO Pages
While redesigning your website, you should be vigilant about its search engine ranks so that customers can easily find it on search engines and visit it whenever they want. The better the SERP ranks of your website, the more traffic, lead conversions, and sales. And, if your current website has a decent ranking, you want to keep it. So, we’ve discussed some helpful redesign tips to help you boost your website SEO.
A. Document The Most-Searched Pages
Always identify valuable pages having the maximum number of inbound links, driving the most traffic, generating leads, and featuring relevant and engaging content. These pages motivate visitors to stay on your website and explore it, enhancing your site’s SEO rankings and boosting revenue.
Once you identify these pages, be extremely careful while redesigning them because you want to keep something already working well. However, if you move or reposition these most-searched pages to organise cluttered web pages, use the correct 301 redirects.
We have discussed these 301 redirects in the next section.
B. Create 301 Redirects
The 301 redirects are crucial if you want to retain a page’s link value and online traffic while redesigning all the pages on the website. But how do you create 301 redirects for your website?
Firstly, create a spreadsheet to map and record the ranking of your old and new URLs to create the 301 redirects. Now, hand the spreadsheet over to your web developers to correctly add the redirects to your new website.
The 301 redirects ensure that your visitors can easily find the website’s most valuable pages so that you keep all traffic and the site’s ranking stays the same.

C. Keyword Research
Pick one primary keyword or topic for every page on your new website to improve the SEO ranks. Once you choose the keyword each page will focus on, apply the best practices for on-page SEO to optimise the pages.
Your SEO experts must conduct thorough keyword research to determine the best-ranked keywords currently trending on the market. Use these keywords in your meta descriptions and page titles to improve the website’s SERP rankings.
Additionally, try to publish new and engaging content and interactive pages to cover industry-related topics or keywords presently missing from your website. You can also use on-page SEO templates to save time and make your website rank higher on Google. That way, users can quickly see your website through a relevant keyword search.
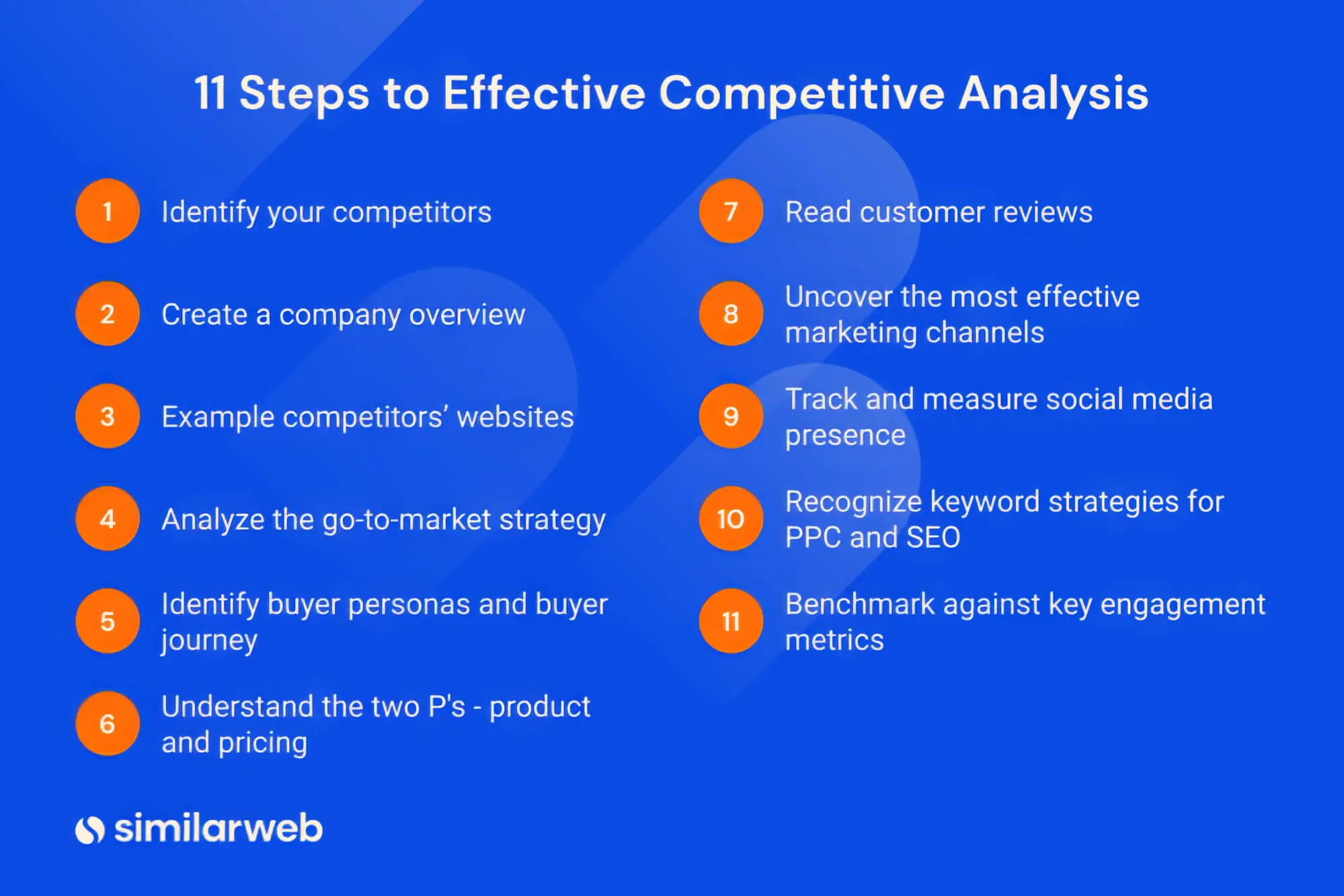
6. Analyse Your Competition
Although it’s not a good idea to obsess over your competitors, observing their latest website updates can be helpful. Undertaking a competitor analysis can help you determine how well your website performs compared to other business websites. It can also give you an idea of the strengths and weaknesses of your competitors.

Take a quick look at other websites to see what you like and what doesn’t work for you. This analysis can help guide improvements when redesigning your own site. After a competitive analysis, create an action plan that highlights areas for improvement to help your website stand out.
7. Inventory Management Of High-Performing Assets
You might think that a website redesign can be an excellent marketing strategy to improve sales rates, but it can do more harm than good if you’re not careful. It’s most likely that your current site already contains high-performing content and pages that bring in significant traffic and generate many leads.
That’s why stripping down everything while redesigning can severely impact your marketing efforts. You must be careful about what you want to keep and what needs to be changed or updated while redesigning. Some of your valuable assets might be as follows:
- Most viewed and shared content (blogs or informative articles)
- High-traffic pages
- High-ranking keywords and related pages
- High number of inbound links to each page
Say you accidentally remove a page with many inbound links during the redesign; your site can lose its high SEO scores. It will automatically affect your page’s SERP ranking, and the customers will have difficulty finding it.

Many web developers skip this step because they need SEO experts. However, you must guide them in performing a site audit to determine which critical pages to keep while redesigning.
8. Select The Right CMS Software
The last but probably most important step in website redesigning is to choose a suitable CMS software to create and publish your new website. Selecting the right CMS is crucial because it will be used to design, develop, and publish your entire website to make it accessible to the world.
Whether you have a new team of novice designers or hire experienced web developers, the appropriate CMS will help them quickly create a fully functional and gorgeous website. That said, choosing the right CMS will depend on your website redesign goals and what features you want to include in the new site.
It’s always best to choose a CMS with which you’re familiar, so some well-known CMSs for a successful website redesign include:
- WordPress
- Shopify
- Magento
- Magnolia
- Drupal
- PrestaShop
- Crownpeak
- Contentstack
- Webflow
Why Do You Need A Website Redesign?
1. Rebranding And Repositioning
Rebranding is an important marketing strategy to make the customers see your business in a new light, which can significantly help revenue growth. It can also help your company set itself apart from the competitors, as website redesign plays an important role in rebranding.
For instance, if your company is going through a merger, you want the website to reflect the new business brand so that rebranding can be helpful in the following situations:
- Accelerating business growth
- Reviving your lost brand image
- Updating your old website
- Establishing an innovative brand voice
- Promoting new services and products
Contrary to popular belief, rebranding doesn’t involve changing the logo or name of your organisation. It repositions your brand in a more relatable way to help you connect better with the customers. That’s where website redesigning comes in because it can transform and update your old site to make it more appealing and engaging to website visitors.
You can add new visual elements to the website and include any marketing tool, like proposal templates, pitch decks, or brochures, to communicate your brand message to customers. Website redesigning can also help convey your brand message consistently across all marketing platforms.
2. Launching A New Product
A website redesign is necessary when launching a brand-new product or service to promote and accommodate new functionalities and features. You’ll need to involve your best web developers to invest a lot of design and financial resources to get the job done perfectly.
It’s best to start with launching minimum viable products (MVPs) to measure the impact of the redesign quickly and gather more resources. Always start small and introduce a new feature with limited functionalities, which will help you test the waters without disastrous consequences.

You also need to be well-acquainted with a few things to successfully redesign your website for a new product launch, such as:
- Knowing the process of tracking the website’s progress
- Defining the value by aligning the potential website traffic with a measurable metric
- Highlighting the impact of the redesign on your business’s revenue streams
- Small steps to determine benchmark performance before the MVP launch
3. Adding More Functionality
When you plan to add new features and functionalities to your current website, it’s only possible by tweaking the existing layout. Since your website’s functionality will majorly impact the business, it’s best to ensure that the new feature meets the desired business objectives and helps drive more organic traffic.
Suppose you own a thriving plumbing business; users will most likely visit your website searching for suitable plumbing services. You can add an interactive chatbot feature on the homepage to make it easier for visitors to navigate the website and explore the plumbing services you offer. However, adding the live chatbot feature will require some backend tweaking of your site.
4. Revamping The Web Design
Website designs evolve with the changing market trends and user behaviour. An outdated website that uses outdated software or has an outdated backend system that is not mobile-friendly requires a complete redesign. Since customers prefer to search for their desired products or services on their smartphones, you can only gain leads if you make your website mobile-responsive.
You can consider the following questions while revamping your website and making it mobile-friendly:
- How many customers prefer mobile searches?
- Do customers use Android or other devices?
- What’s the average mobile conversion rate for e-commerce websites?
- How many site visits are happening via smartphones?
Once you find suitable answers to these questions, creating a responsive and adaptive website design will become much easier. Get your developers and design team on board with the changes to revamp or redesign the website to make it mobile-friendly and successful.
5. Improving Website Performance And SEO
As we’ve mentioned, if your website has high SEO scores and domain authority, customers can easily find it on search engines. However, if your site has graphics without any alternative text, poor HTML tags, or irrelevant keywords, it can be a major hindrance for search engine crawlers to locate the website.
Under these circumstances, redesign is necessary to optimise your website to improve its online visibility and accessibility. You can use online tools like Website Grader and SEOptimer to evaluate your website’s current SEO performance. These tools can help identify the major mistakes in your site optimisation so that you can improve your SEO scores through a redesign.
6. Better Usability
The visitors should be able to clearly understand your brand’s core message when they visit your website homepage to navigate through the other pages. Your website design needs to offer an excellent user experience to customers, with no page lagging or errors. Site speed, easy-to-use CTAs, a convenient menu, and security play a vital role in enhancing user experience.
If you own an eCommerce business, correct website filters and sorting will make it easier for customers to browse through the products. In contrast, slow-loading pages, poor navigation, cluttered pages, and adaptability issues can be barriers to motivating visitors to complete their purchase actions.
A website redesign can help you fix your website’s speed by removing cluttered pages because the more clutter the site has, the longer it will take to load. Plus, you can include more responsive CTAs and create a mobile-friendly website design.
Redesigning allows you to develop a responsive website version for various screen sizes to resolve adaptability issues and improve lead conversions across multiple platforms.
7. Improving Content Quality
Your published website content is an essential part of your website design and should be able to attract visitors. If you see that the users are not enjoying reading the blogs on your website, a redesign can be effective for publishing more engaging and valuable content.
Always consider what your customers want to read when publishing website content. Suppose you want to improve your website’s content quality through redesigning. In that case, it’s best to utilise data-driven insights, including heat maps, user testing, user research, user-centric ideas, and UX reports.
You can also use other quantitative or qualitative reports offering insights into customer behaviour to create more engaging content.
Furthermore, a website redesign can help improve the readability and accessibility of the content while ensuring it offers relevant and accurate information to users. Through website redesigning, you can ensure that the content stays in line with the site’s information architecture to attract more customers.
How Often Do You Need To Redesign Your Website?
The average lifespan of any website in today’s digital age usually ranges between 1.5 and 7 years, depending on the change in design trends and technological advancements. This timeframe is only an arbitrary benchmark, and you must consider other factors to determine what works for your business.
If you want to change the brand goals, upgrading your website to represent the current business objectives is always best. Budget is another critical factor because a website redesign can be quite resource-intensive. So, determine whether you have sufficient budget to undertake a site redesign right now or should it wait.
But when your website speed is slowing down, and it’s taking forever to load the pages, it might be time for a redesign. Around 50% of business sites get 4-6 page views per visit; that’s why your website needs a good browsing speed, or bounce rates will increase.
Plus, if your website can’t convert significant traffic, a redesign can help make things better. You also have to be well aware of the changing industry trends while redesigning your website because having an outdated website can have dire consequences for the business.
A few years back, Google announced it would switch to mobile-first indexing. Hence, a website that isn’t mobile-friendly will lose a lot of organic traffic on Google, which makes site redesigning inevitable to help your brand keep up with these trends.

Redesign A Website The Right Way!
If you think one website redesign for your brand will be good enough for a lifetime, think again! The market is ever-changing, as are customer preferences, design trends, accessibility standards, and browser technologies.
Even if a redesign works well now, there’s no guarantee it will stay relevant after a year or two. You’ll also need to constantly track the needs and demands of the customers because you’re designing the website for them to grab their attention.
Clearly define your brand goals before embarking on a website redesign journey. Be clear about what you want and why you want it to take action accordingly. Also, plan a comprehensive and achievable roadmap based on data-driven insights to get all your teams involved in the process from the beginning, and you’ll be good to go!
You don’t have to do this alone! If you want to redesign your website, our team at sitecentre® is here to help. With years of experience in website design in Adelaide, content management and SEO, we can ensure your new website delivers the desired results! For more information, call us today on 1300 755 306 to see how we can get you started!
Thanks for joining us! Good luck with your website redesign. Until next time!