Summary / TL;DR
Schema markup is a structured data format added to website code that helps search engines better understand content, often leading to rich results in search listings. Developed in 2011 by Google, Bing, Yahoo, and Yandex via Schema.org, this vocabulary allows sites to clarify page elements like articles, events, products, and organisations. Proper implementation using formats like JSON-LD can improve click-through rates (CTR), especially on mobile, where rich snippets stand out more. Despite misconceptions, applying schema is accessible using tools like Google’s Structured Data Markup Helper. However, only about one-third of Google results display rich results, making schema usage a missed opportunity for most sites. Effective use may not guarantee better rankings but can influence visibility, especially for local businesses, recipes, reviews, or medical content. Each schema type relies on defined properties relevant to its category and should be correctly embedded, validated, and updated within a site's CMS or source code for best results.
SEO is always evolving, with new techniques emerging regularly to help improve your rankings.
However, these techniques can be tricky and sometimes inconclusive. Imagine, though, if search engines endorsed an optimisation tool like JSON (JavaScript Object Notation)?
If you thought of schema or structured data, you’re spot on. Surprisingly, this technique is frequently overlooked. Yet, by correctly using your own schema code in a standardised format, you can achieve impressive results in SERPs, making them more engaging.

Many people believe that using schema is tough or an unnecessary tool.
That’s why we’ve put together this guide to explain schema markup in detail and show you how to use it effectively. Trust us, it’s easier than you might think.
So, without further ado, let’s get started!
Want to receive updates? Sign up to our newsletter
Each time a new blog is posted, you’ll receive a notification, it’s really that simple.
What Is Schema Markup?
Let’s start with the basics: what is schema markup? It’s simply a code added to your website to enhance the readability of your webpage for different content formats and search engine crawlers.
Schema strategies help an audience understand the divisions or structures present on a website. However, a web crawler can get complicated. Explore various schema markups to enhance readability, especially when the divisions aren’t well-defined.
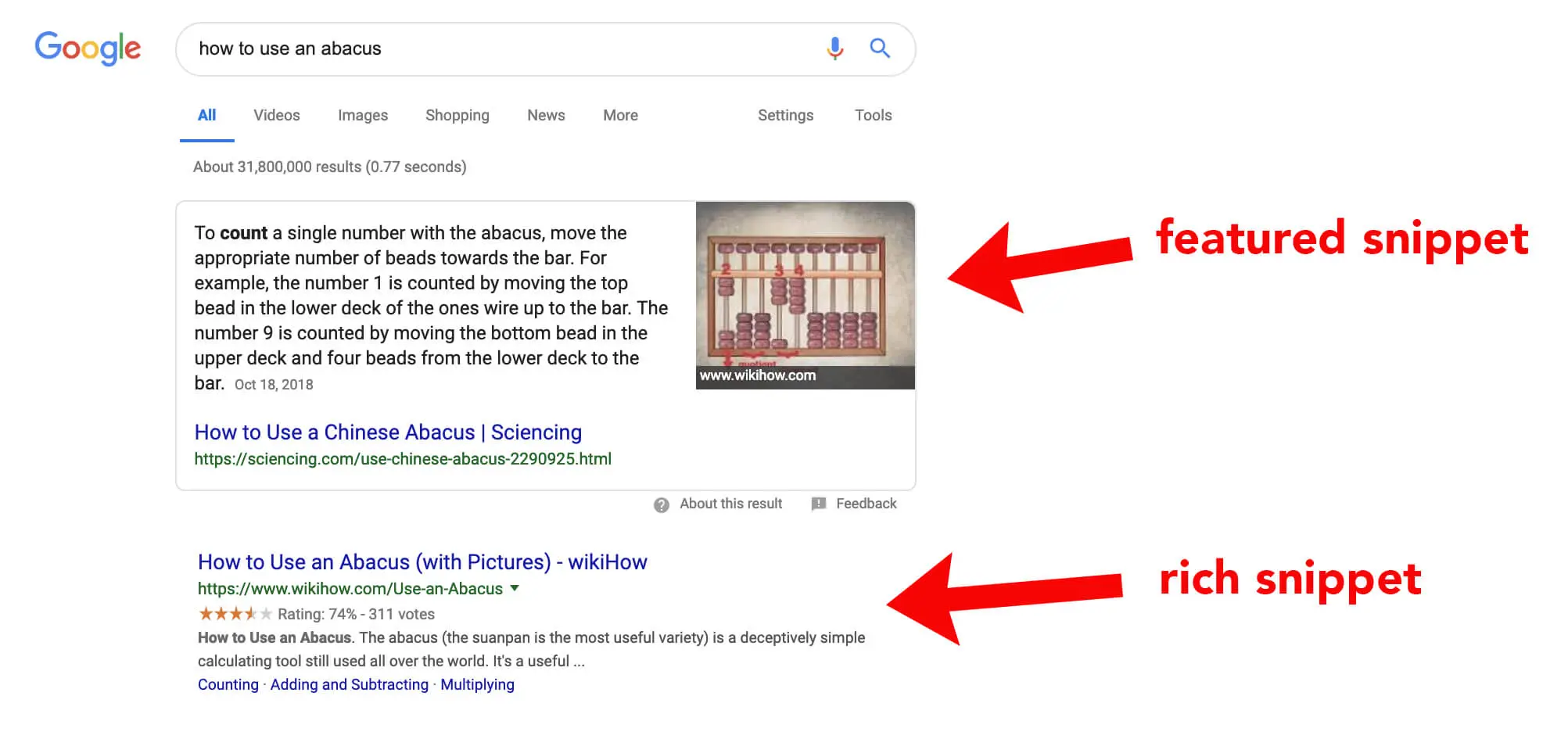
Hence, schema-structured data makes the process easier by letting you add clear code or type so that it’s understandable to search engines. When things are clear, search engines reward you by showing rich results (formerly known as rich snippets).
You’ll find more information on Schema.org, which was started in 2011 as a collaborative effort between Google, Bing, Yandex, and Yahoo. It’s regularly updated with resources to help you find more relevant vocabulary or descriptions for your website.
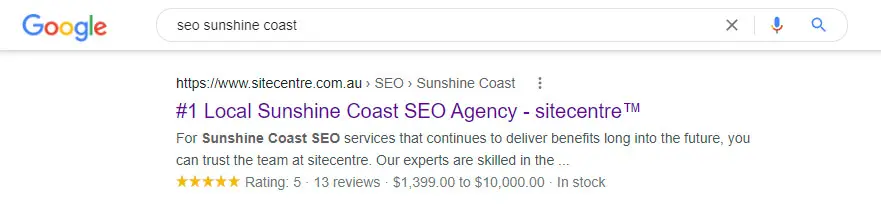
Another crucial property of using schema properly is when Google results bring forward snippets of restaurants with star ratings and price ranges. As Google can better understand your content, it can make the listing information-rich for those who inquire about it.
Take the above example of the Google Search query “ SEO Sunshine Coast”, for example, and proper schema markup will look like the below image:

What’s The Difference Between Schema Markup And Structured Data?
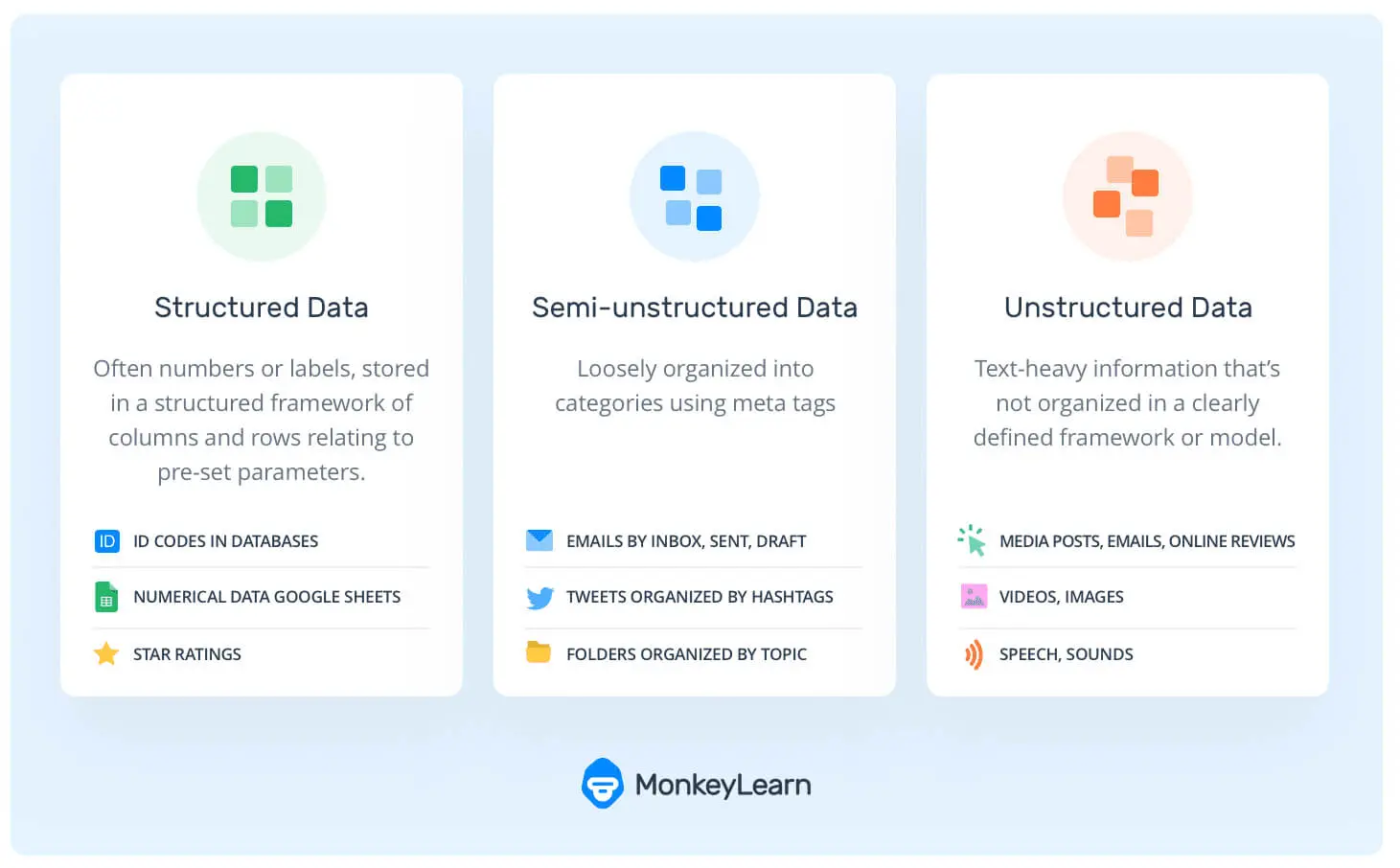
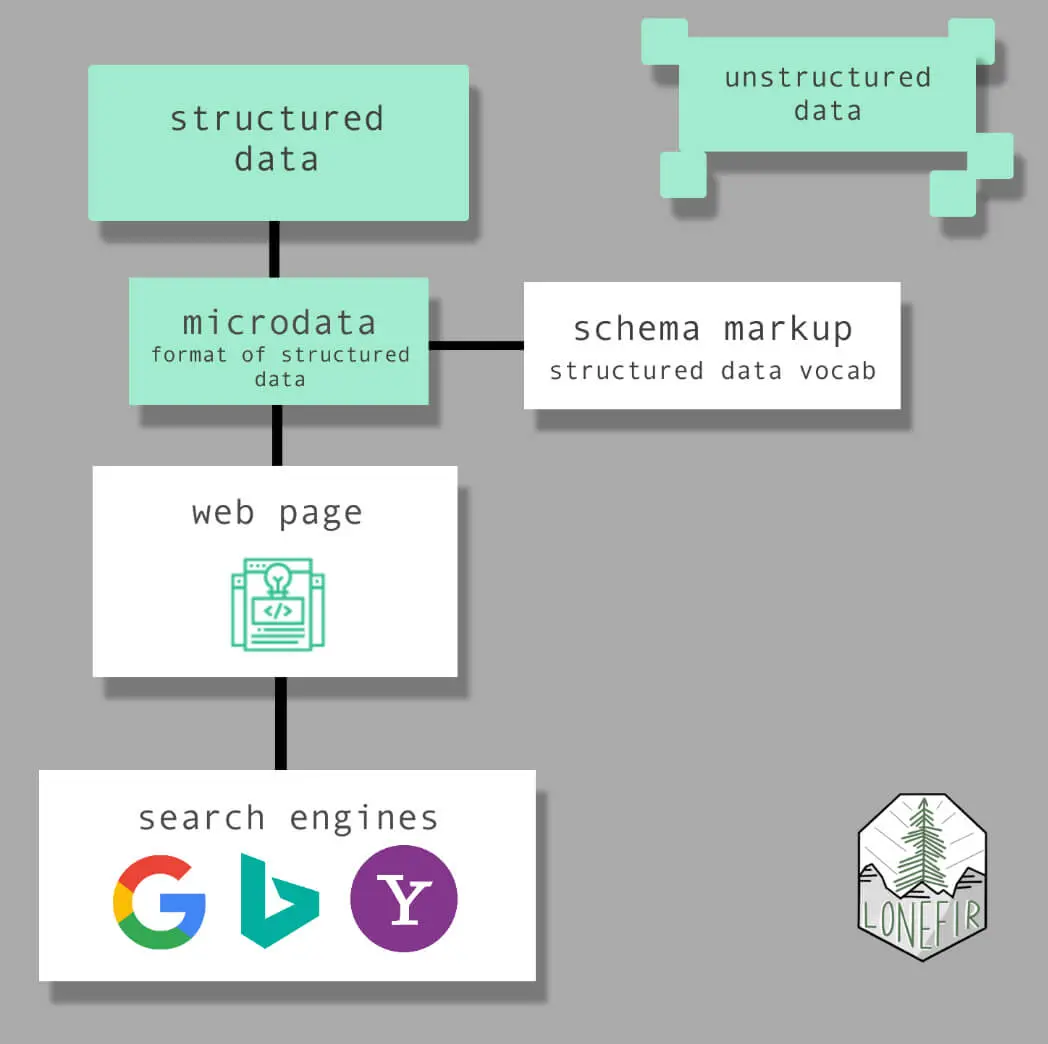
Schema and structured data are almost identical, and the terms are often used interchangeably. However, structured data is the path we lay for the schema to work.

In the most basic sense, structured or linked data is a way to organise your information for better accessibility. Hence, any HTML correctly defining page content can be considered structured data.
On the other hand, the schema contains particular types of vocabulary defined by the major search engines.
To enhance schema markup for your website, specific structured values using schema types or vocabulary must be included in the HTML code snippet to get schema benefits. However, web developers can embed structured text by writing JavaScript code for it. They have made it easy by providing embedded widgets and access to well-defined tags.
Is Using Schema Useful For SEO?
One of the common queries among people is the schema for SEO (Search Engine Optimisation). To tell you the truth, schema benefits SEO. However, there’s no set path one can follow to achieve the desired results.
Most people will tell you that inserting schema into your website’s HTML code ensures an enhanced display of your content in schema. Along with a well-curated meta description, this could potentially lead to the display of rich results from Google.
That’s true in most cases, but the search engine may also value a website that adds structured data and other defined factors.
We recommend going that extra step in technical SEO to include clear schema markups in your code. The advantage of using various schema encoding types for rich results can’t be neglected as it adds value to the website and increases its CTR (click-through rate).
You should know that only one-third of all Google Search results contain rich results. So, letting go of this opportunity without providing explicit clues to search engines can cost you heavily if there are other websites similar to yours.
For example, The recipe type is a popular category where date-related tags are a must-to-use schema markup.
When you use it to define the instructions of a recipe, a blog post search engine can show a rich result under the heading.
This clear indicator helps readers click on a particular result, increasing their likelihood of visiting your page.

On top of that, when your website has a higher click-through rate, Google recommends this as it knows that people prefer it. Hence, your website would get a higher ranking and a better priority score. Google wants you to use the schema markup so that it can provide a better understanding of your content.
Is Schema Useful For SEO In Smartphones?
Gone are the days when we had to only think about optimising a website for the desktop. According to the current trend, you need to pay more attention to this aspect for increased traffic to smartphone user experience as they dominate the market, enhancing your site’s visibility. Hence, schema markup for mobile browser optimises is just as useful, if not more.
Smartphone users rely on making informed decisions, and rich snippets can significantly boost your website’s click-through rate.
One of the reasons is the development of limited screen space in mobile phones. So, a reader would need to scroll past your rich snippet to reach the other results. This gives you more time to grab their attention.
What Are The Various Types Of Schema Markups?
Several schema markup types can be used while describing a website for SEO. Schema.org is an excellent resource for finding a type that would fit your content, and you can copy it to the HTML tags.
The website delves into each type, exploring where they are best utilised. It’s worth noting that schemas are extensive, with Schema.org listing over 792 types.
Several properties can be used to define each type’s components. For example, in the Recipe type, properties such as cookTime, cookingMethod, nutrition, and recipe instructions specify specific areas of your content.
Learn about some of the most commonly used schema markup types and how to add structured data to your website:
1. Articles
As you may know, articles are one of the most common forms of content posted online. Adding the article markup to your content can do a special thing. It can add your website to a carousel view displayed close to the ads. The content is more visible to the reader, especially when browsing a smartphone.
2. Events
Is your hotel hosting special events? If so, you can use the event data markup to highlight them for search engine crawlers. These events will be added under the search result heading of your website, possibly linked to Google Maps.
Along with acting as a visual cue, in Google, these results are also linked to the Google Calendar.
3. Products
You may know that review ratings eCommerce sites need to pay extra attention while adding markup to a website, especially when it deals with a popular product. Using several different properties from the product markup type makes the item stand out.
In addition to highlighting additional information, you can add reviews, intended audiences, brands, and similar products, among many other options.
4. Local Businesses
If you own a local business, it’s a must to use schema markup to let the search engines better understand where you stand out. You must display the information to help your product stand out and rank higher. The item can get lost in a complete list of big companies without markup.
Local businesses can list various aspects, including the accepted currencies, opening hours, and price range.
5. Person
When you search for someone with their full name, the search engine assumes you want to get data about the individual. Hence, if you add schema markup can be added to a website, people will get a more information-rich result from your side. Google often shows elaborate rich snippets in the Google Search Console when people search for an important person.
6. Organisations
On the internet, the first impression of an organisation rests on a good search result. Implementing schema markup for an organisation’s website can give results that include overall ratings, the address, and the geographical area it serves. Rich snippets are a great way for organisations to get much-needed attention, especially when starting.

7. Reviews And Ratings
Well, reviews are often the deciding factor for many customers. You may have noted that searching for a particular product on a search engine often fetches you results that contain a star rating under them.
This is made possible by using the correct markup type that displays the reviews and ratings under the heading of the product you sell. Your listing would look better than similar products displayed in the SERPs.
8. Recipes
The internet is full of recipes, so it’s hard to believe that you’ll be posting one that doesn’t have a competitor. Hence, the recipe markup helps search engines understand the intricacies of your web pages. With the markup, you can highlight details and properties like total cooking time, ratings, and a short description of the method.
Letting the reader look at a recipe slice, you reasonably expect them to check out the whole site.
9. BreadcrumbList
Well, that’s an odd name, but it’s similar to the story of Hansel and Gretel. Showing the users a particular path is always helpful in getting them interested in the information. Hence, if you add schema markup of BreadcrumbList, rich snippets will show the linked web pages in an ordered list.
10. Medical Conditions
It can be challenging for search engines to categorise medicine-related information among different types of data. Hence, if you have a website with medical conditions, you must use the schema markup type and the correct properties.
Google has one of the most detailed listings of medical conditions on its search results.
As we have told you, there are various types of schema markups. Hence, you would need to thoroughly check the information on your website to see where the markup can be used for better SEO. Remember that while you write schema markup, even though most markup types listed on Schema markup your site with Schema.org, which works for Google, they may not be compatible with other search engines.
11. Video Markup
You can improve the ranking of your video by using video schema markup. As a result, search engines may also be able to display what is called a “rich snippet.” The rich snippet is the detailed information displayed with your search results in search engines.
If you’ve properly marked up your video, you should be able to see an image of your video in your Google Search results, as well as the title and description that you added to the schema.
How To Use Schema Markups For SEO?
Now that you know about schema markup and the different types available, it’s time to learn about the implementation. Those interested in coding or aware of it may encode it with RDFa, microdata, or JSON-LD on the HTML. Schema.org even gives you examples of the different ways of using it for coding.
Here, we will look at using Structured data your website needs with Google’s Structured Data Markup Helper, a reliable schema markup generator, to include the schema markup.

1. Open Google Structured Data Markup Helper
You can either Google “Structured Data Markup Helper” or find it on Google Webmasters as a “markup helper.”
2. Select The Type Of Data
The first step toward getting the correct markup is to choose the data type. If you aren’t sure which data type would suit your website or web page, try taking help from Schema.org. For example, to markup Q&As, select “Question&Answer page.”
3. Paste The URL Or HTML
If you already have access to HTML tags, paste them into the box to start tagging. Google also allows you to add your website’s URL. Once you click the “Start Tagging” button, you can monitor rich results; the page will move towards a screen where your content is on the left side. Also, the right pane will contain the different data items.
4. Select Markup Elements
In this step, you only need to highlight the correct items in your content and match them with a markup element, like the author. For example, if you have gone with an article, then for the markup element of a name, you should select the article’s title. Once you highlight a portion, you’ll notice a box with all the markup elements, and choosing one reflects on the right pane.
5. Keep On Tagging The Items
To get rich snippets, you need to assign the tags correctly. So, rather than hurrying, go slowly and carefully tag each relevant item with schema markup. Remember that it’s okay not to be able to find every item.
6. Generate The HTML
Once satisfied with adding schema elements with the script type application ld with the type application ld json, click the “Create HTML” button. This will give you a code that’s already updated with the relevant microdata of the schema markups.
7. Update CMS Or Source Code
Depending on your preference, the penultimate step involves updating the generated markup elements, or code snippets, on the CMS or source code.
Google has simplified the process. All you need to do is download the generated HTML, copy it, and paste it into your content management system (CMS) or source code. Once you’re done, click on the “Finish” button.
8. Test Your Structured Data/Schema
When you click finish, you’ll notice some suggestions, including testing the structured data. This step is essential to know if you have assigned the markup correctly or not. You must visit the “Structured Data Testing Tool” to validate the test results.
You can either put in your website’s URL or the code generated a while back on the page. After pasting the code, click the “Preview” button to give you Google Search results for the item.
Additionally, you can go through the information on every markup used in the code. It also allows you to edit the HTML to ensure it leads to proper results. Remember that getting the perfectly structured data may take some time when you start assigning schema markup.
Understanding Schema Markup
That’s everything we had to tell you about schema or structured data. We have endeavoured to give a comprehensive perspective of the technique to assist you in adding schema markup for enhanced SEO performance.
One thing to note is that the world of schema is still evolving. We have only mentioned some popular types and the simplest way of implementing schema markup for your content.
You can implement schema markup more effectively by exploring Schema.org. The website has extensive instructions that allow you to utilise markup, thus enabling search engines to comprehend your content better. And don’t forget to be experimental with it, as you can always expect a surprise.
With that, we have come to the end of this informative guide.
Let us know if you have any more schema or structured data queries!





